How to embed Stagetimer on a Website (with code example)
Using an iFrame to embed Stagetimer
You can embed Stagetimer’s viewer, agenda, and moderator pages on any Website.

To embed Stagetimer in another website, you will need to use HTML code called iFrame.
When you embed an iframe on a website, you are essentially adding a new page to the website that is hosted on another server. This new page will appear as a part of the website but will be hosted on the other server.
Here is an example of code that would allow you to embed Stagetimer:
<iframe
src="https://stagetimer.io/r/DEMO0001/"
width="600"
height="400"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; screen-wake-lock"
></iframe>This code would allow you to embed the Stagetimer viewer in another website. The src parameter defines the URL of the website you want to embed. The width and height parameters can be adjusted to change the size of the embed window.
Let’s look at two example dashboards you can build with iFrames:
- A multi-screen dashboard with four timers
- A custom dashboard with a timer, agenda, and a YouTube live stream
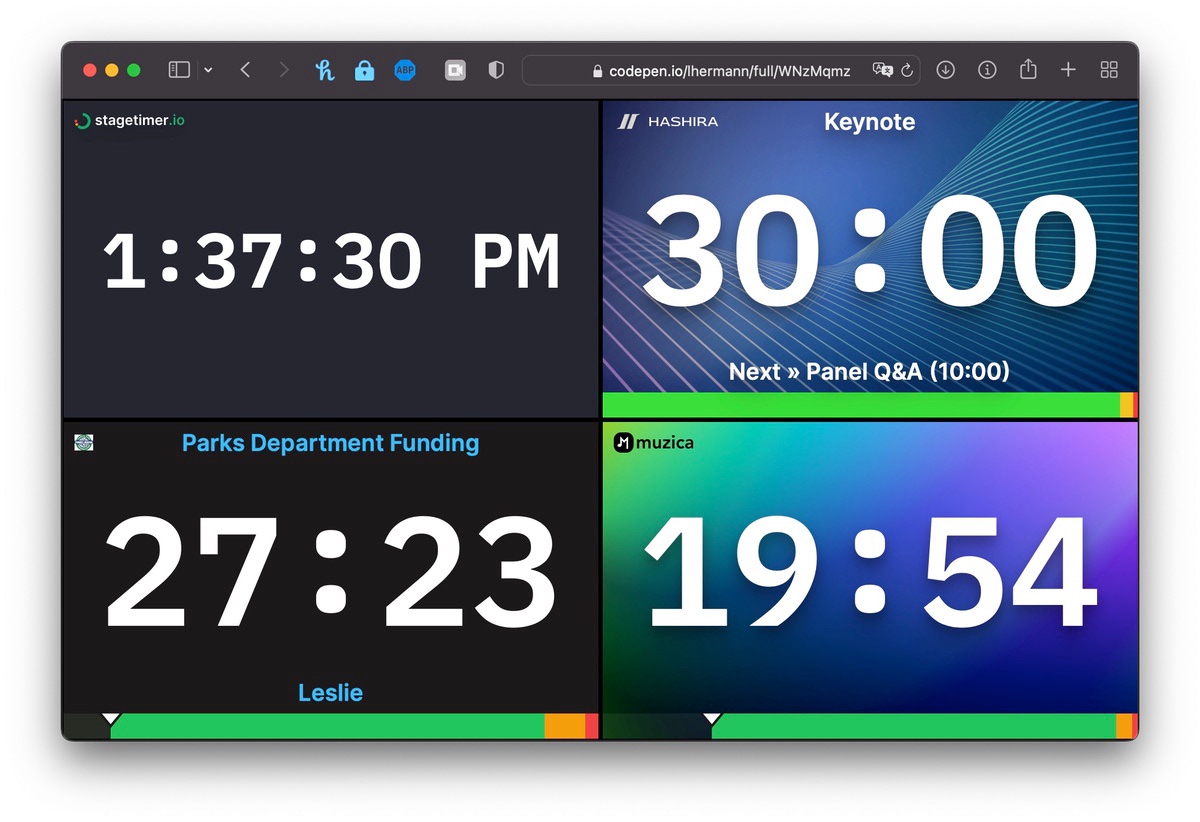
Create a dashboard with multiple timers
One use-case could be combining multiple timers on a single page.

A dashboard with multiple timers may have a timer for each team member, or a timer for each task. The dashboard may also have a timer for the total time remaining on an event.
To create a dashboard page:
-
Use any text editor to create a new file and save it as “dashboard.html” in your project folder.
-
Add the following code to the “dashboard.html” file:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Timer Dashboard</title>
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/2.2.19/tailwind.min.css'>
</head>
<body translate="no">
<main class="grid grid-cols-2 grid-rows-2 h-screen w-screen bg-black">
<div class="border-2 border-black">
<!-- 1. Timer -->
<iframe
src="https://stagetimer.io/r/DEMO0001/"
frameborder="0"
class="w-full h-full"
allow="screen-wake-lock"
></iframe>
</div>
<div class="border-2 border-black">
<!-- 2. Timer -->
<iframe
src="https://stagetimer.io/r/DEMO0002/"
frameborder="0"
class="w-full h-full"
allow="screen-wake-lock"
></iframe>
</div>
<div class="border-2 border-black">
<!-- 3. Timer -->
<iframe
src="https://stagetimer.io/r/DEMO0003/"
frameborder="0"
class="w-full h-full"
allow="screen-wake-lock"
></iframe>
</div>
<div class="border-2 border-black">
<!-- 4. Timer -->
<iframe
src="https://stagetimer.io/r/DEMO0004/"
frameborder="0"
class="w-full h-full"
allow="screen-wake-lock"
></iframe>
</div>
</main>
</body>
</html>-
Change the
srcparameter with each of your viewer links. -
Save the “dashboard.html” file and open it in your web browser.
Here’s a working example: https://codepen.io/lhermann/pen/WNzMqmz
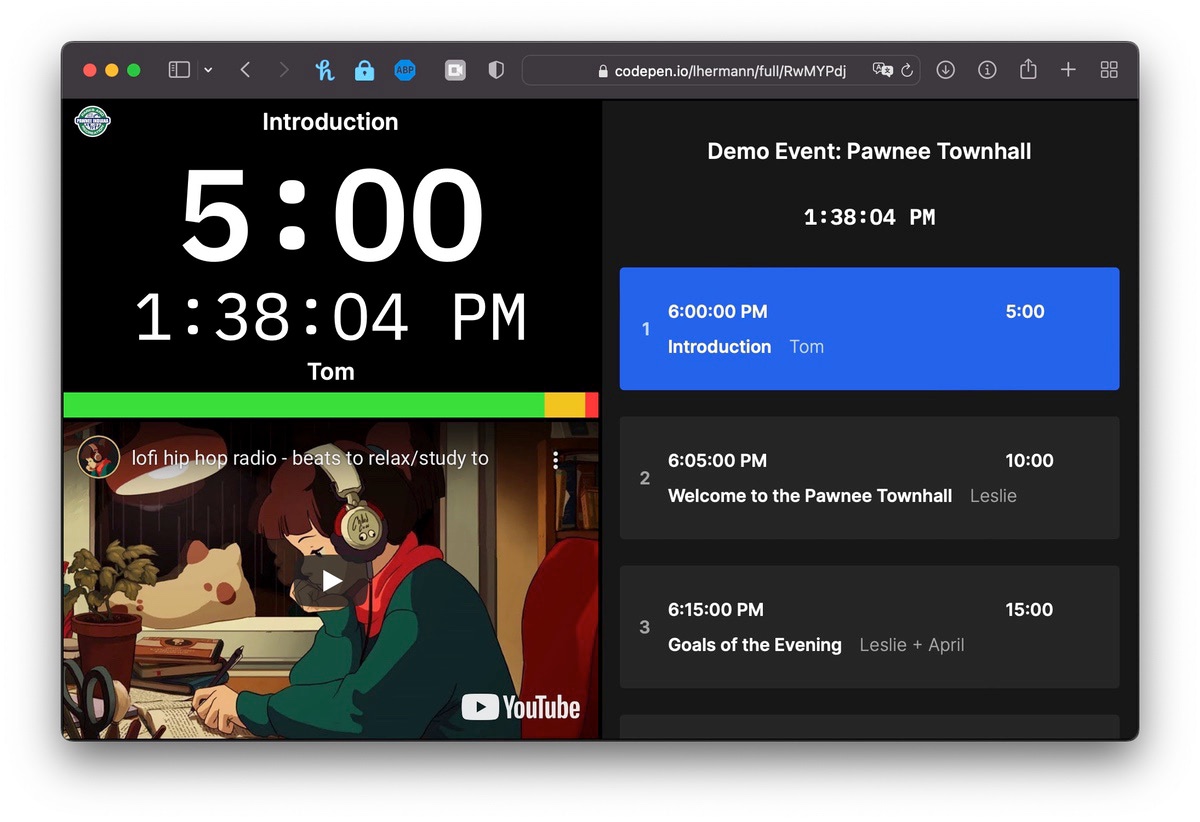
Create a dashboard with YouTube Livestream
In this example, we want to place the timer, the agenda, and a YouTube live stream on the same screen.

A dashboard with a timer and live stream preview is useful for keeping track of time and seeing what is happening in the live stream at the same time. This is not only useful as feedback for the video producer but can also serve as digital signage for an event venue, especially with the agenda showing the current progress of the event.
To create a dashboard page:
-
Use any text editor to create a new file and save it as “dashboard.html” in your project folder.
-
Add the following code to the “dashboard.html” file:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Timer Dashboard</title>
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/2.2.19/tailwind.min.css'>
</head>
<body translate="no">
<main class="grid grid-cols-2 grid-rows-2 h-screen w-screen bg-black">
<div class="border-2 border-black">
<!-- Timer Frame -->
<iframe
src="https://stagetimer.io/r/6PAH8ZNA/"
frameborder="0"
class="w-full h-full"
allow="screen-wake-lock"
></iframe>
</div>
<div class="row-span-2 border-2 border-black">
<!-- Agenda Frame -->
<iframe
src="https://stagetimer.io/r/6PAH8ZNA/agenda/"
frameborder="0"
class="w-full h-full"
></iframe>
</div>
<div class="border-2 border-black">
<!-- YouTube Frame -->
<iframe
width="560"
height="315"
class="w-full h-full"
src="https://www.youtube.com/embed/jfKfPfyJRdk?controls=0&autoplay=1"
title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
></iframe>
</div>
</main>
</body>
</html>-
Change the
srcparameter of the timer and agenda frame. -
Change the YouTube link with your own video ID
https://www.youtube.com/embed/<YOUR_YOUTUBE_ID>?controls=0&autoplay=1(tip:autoplay=1starts the playback as soon as the page is loaded). -
Save the “dashboard.html” file and open it in your web browser.
Here’s a working example: https://codepen.io/lhermann/pen/RwMYPdj