Moderator Page Documentation

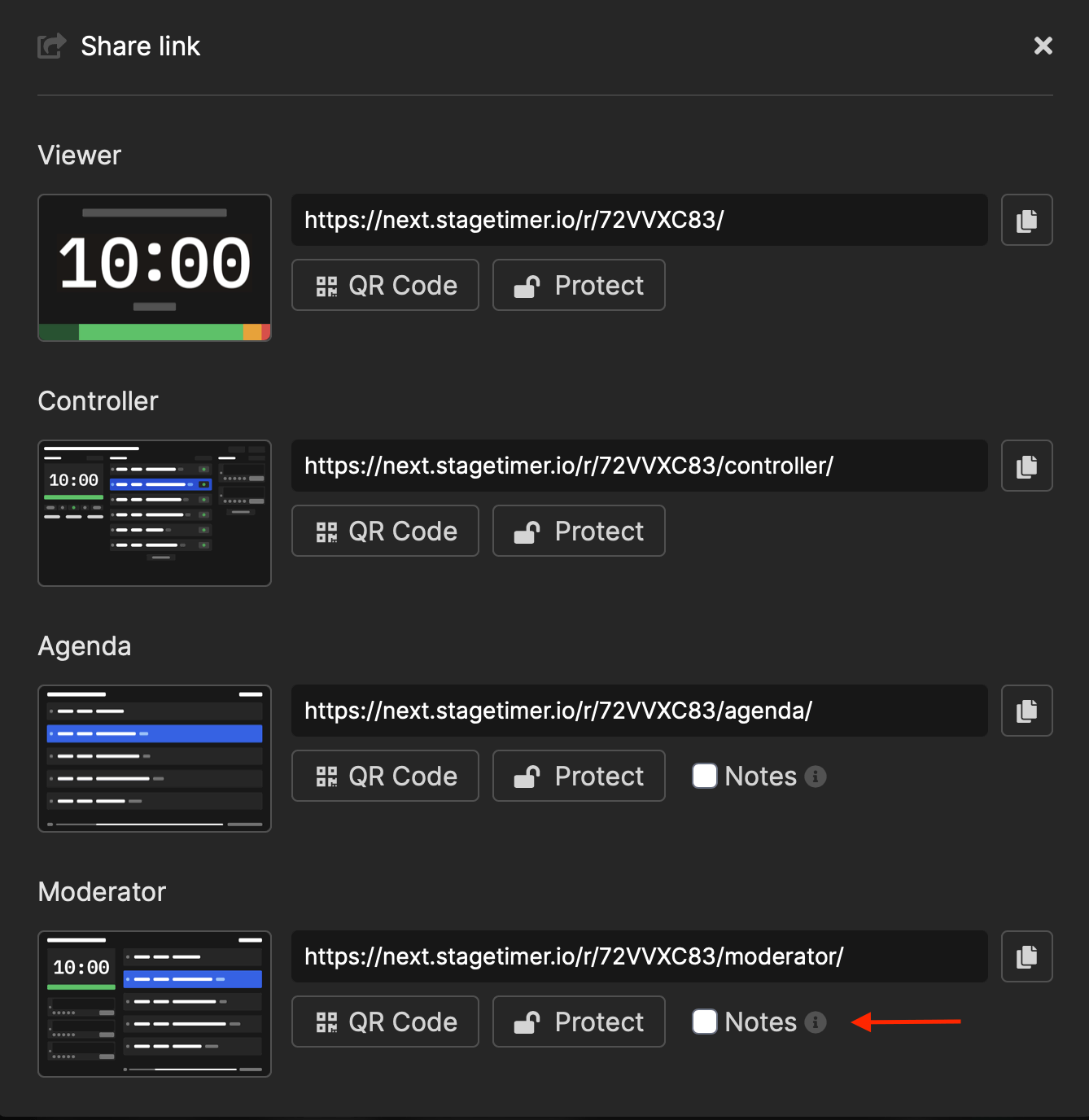
The moderator link allows access to the timer display, messages and a dynamic agenda of the event. It’s ideal to share with event staff that needs to communicate with presenters as the event is running. It can be shared via link or QR code. You can also protect the link If you have a Pro subscription or Event license.
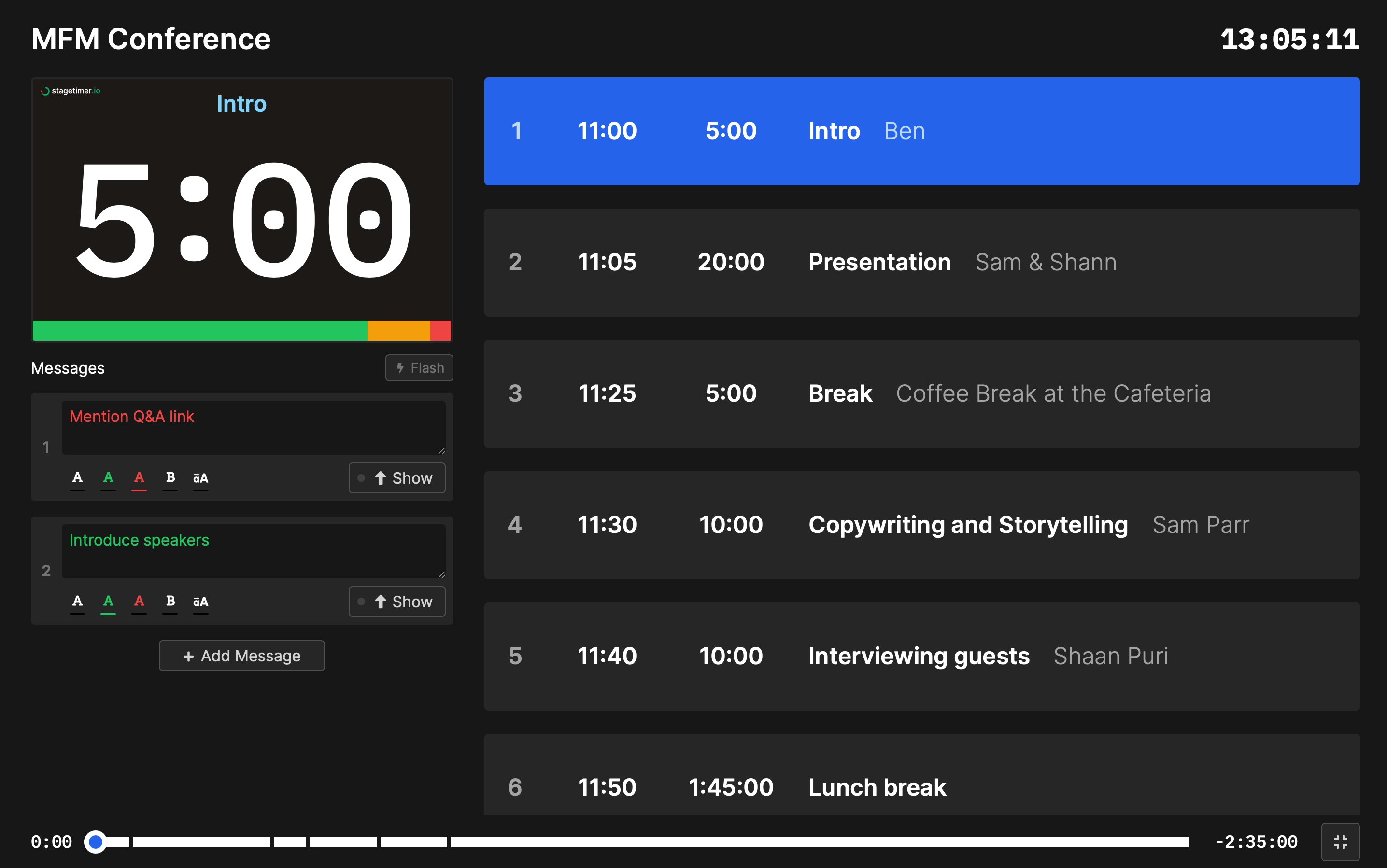
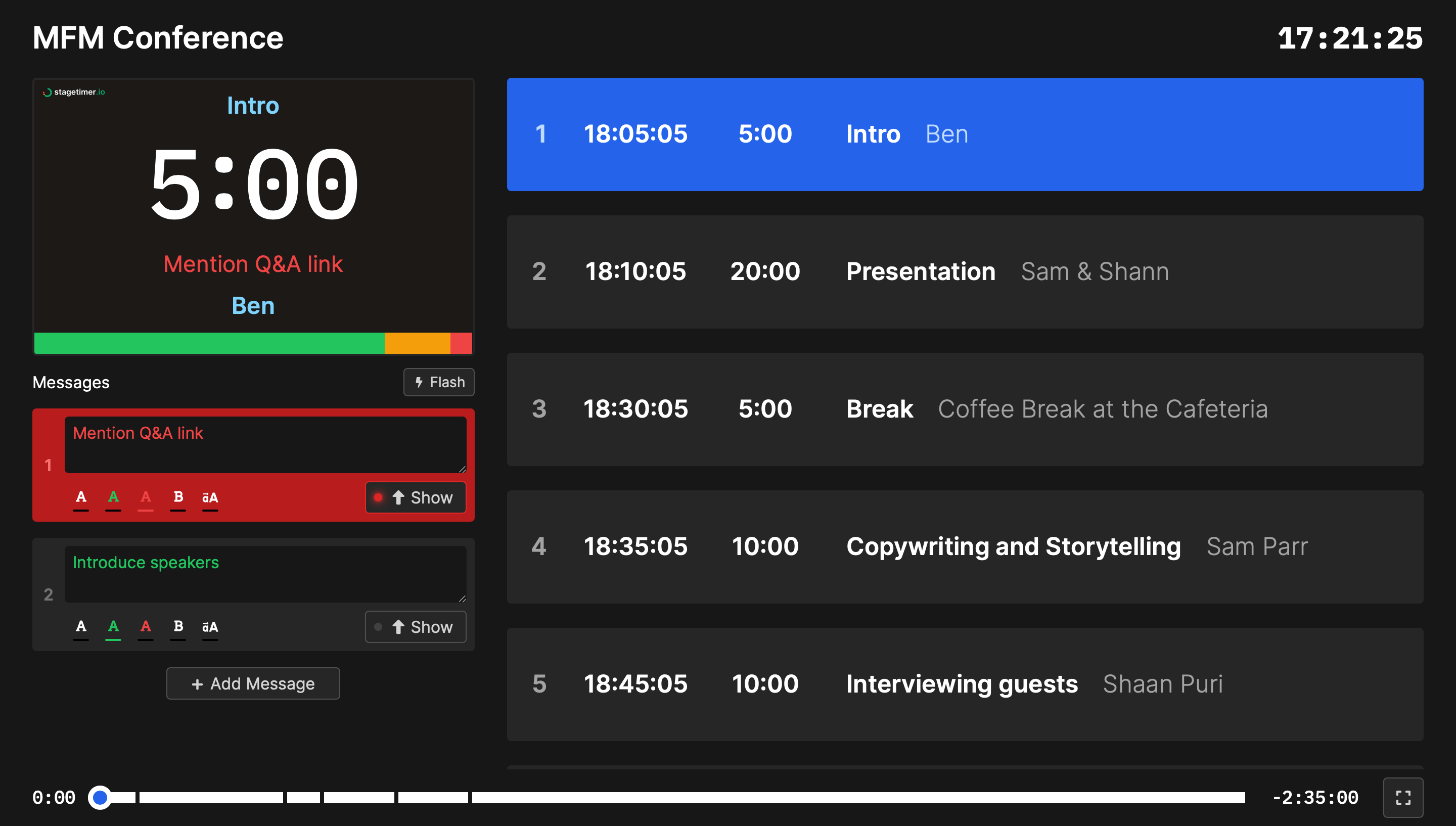
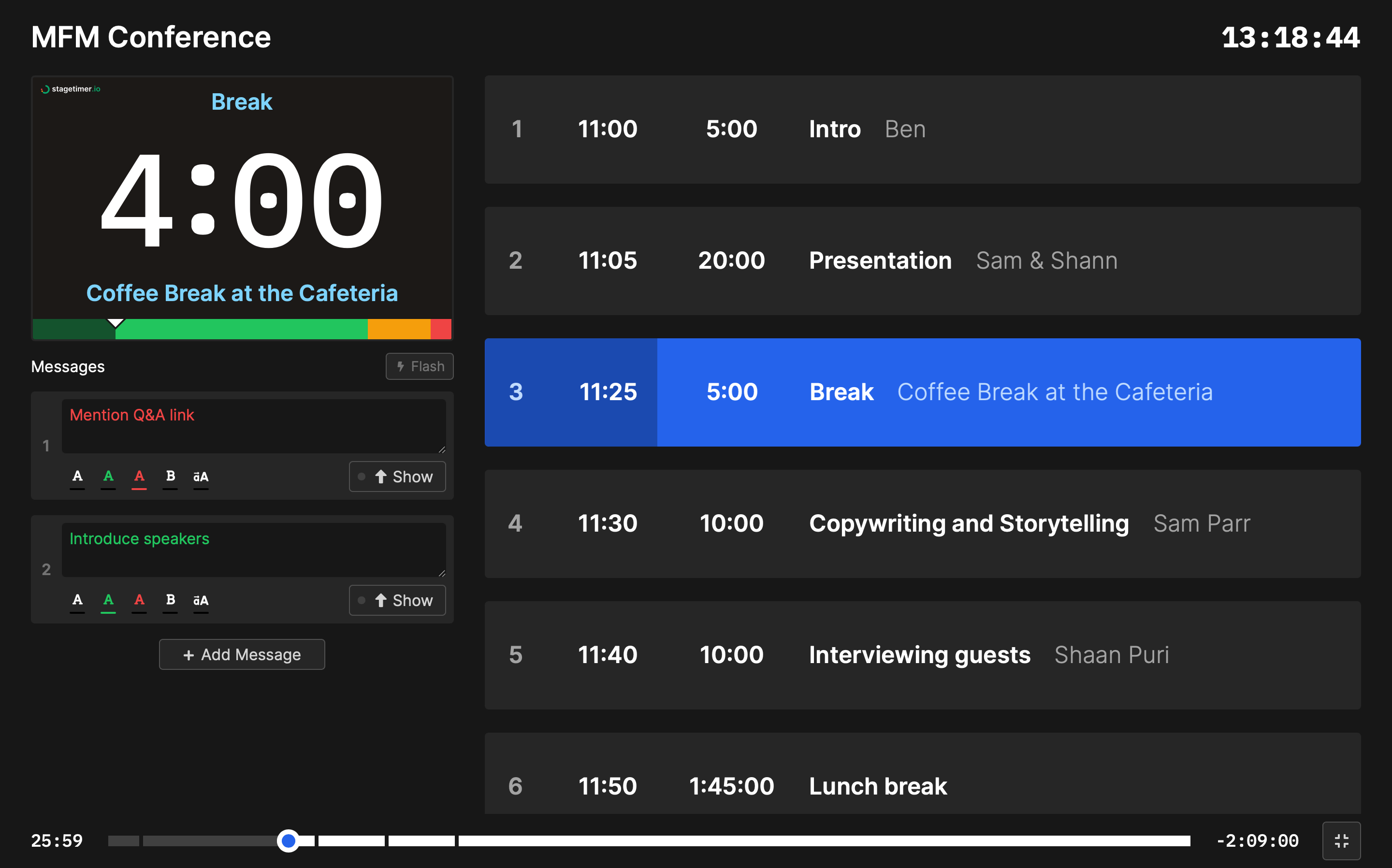
The moderator page displays the following features or information:
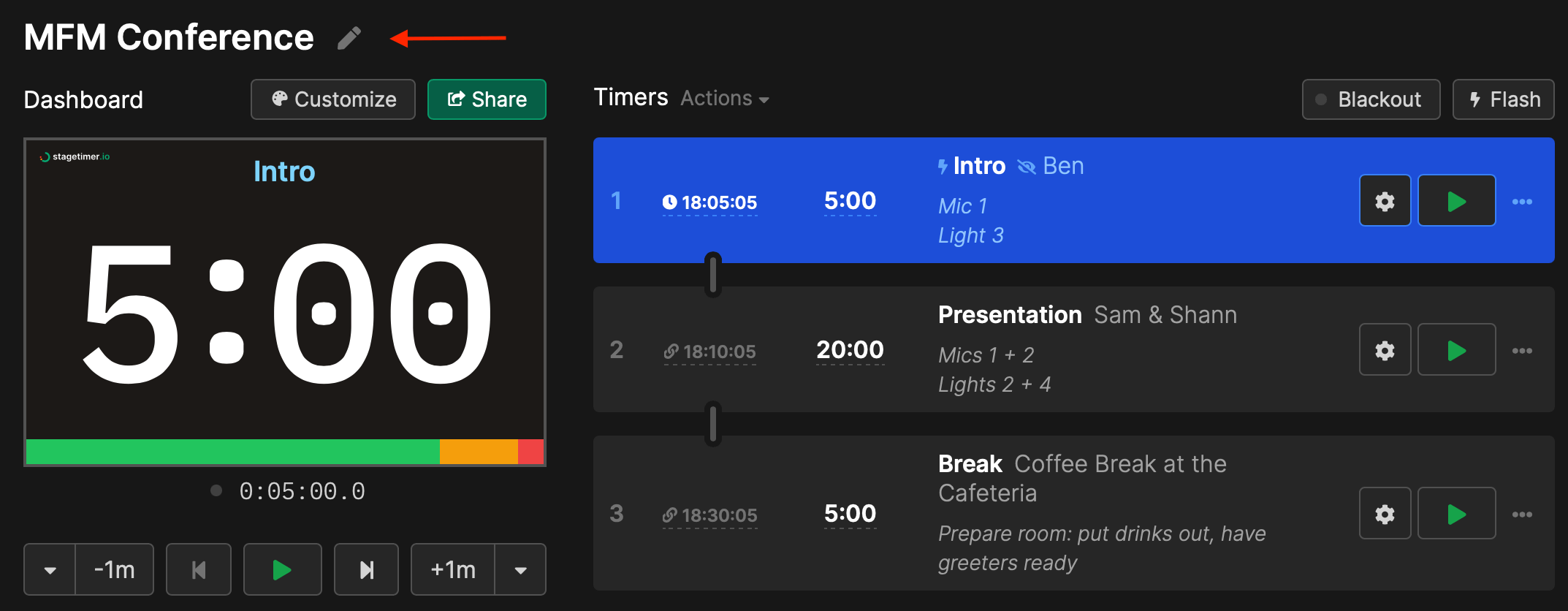
1. Title
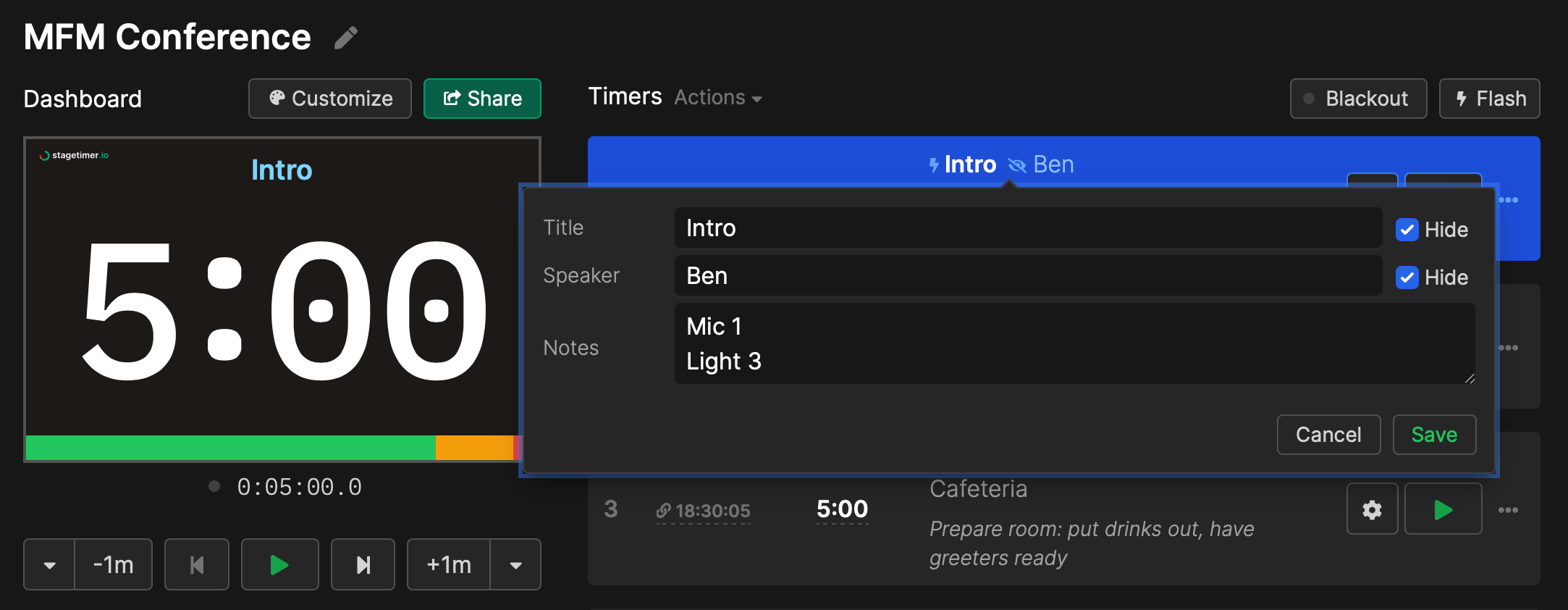
The title displayed on the moderator link is set on the controller page by clicking on the pencil icon beside the title at the top left corner of the page. It cannot be edited on the agenda page.

2. Time of Day
A clock or time of day is displayed automatically at the top left corner of the moderator page and will always adjust to the browser settings of each user. When leading remote events, the clock will always be compatible with the local time zone of the user, no need to make any adjustments.

3. Timer
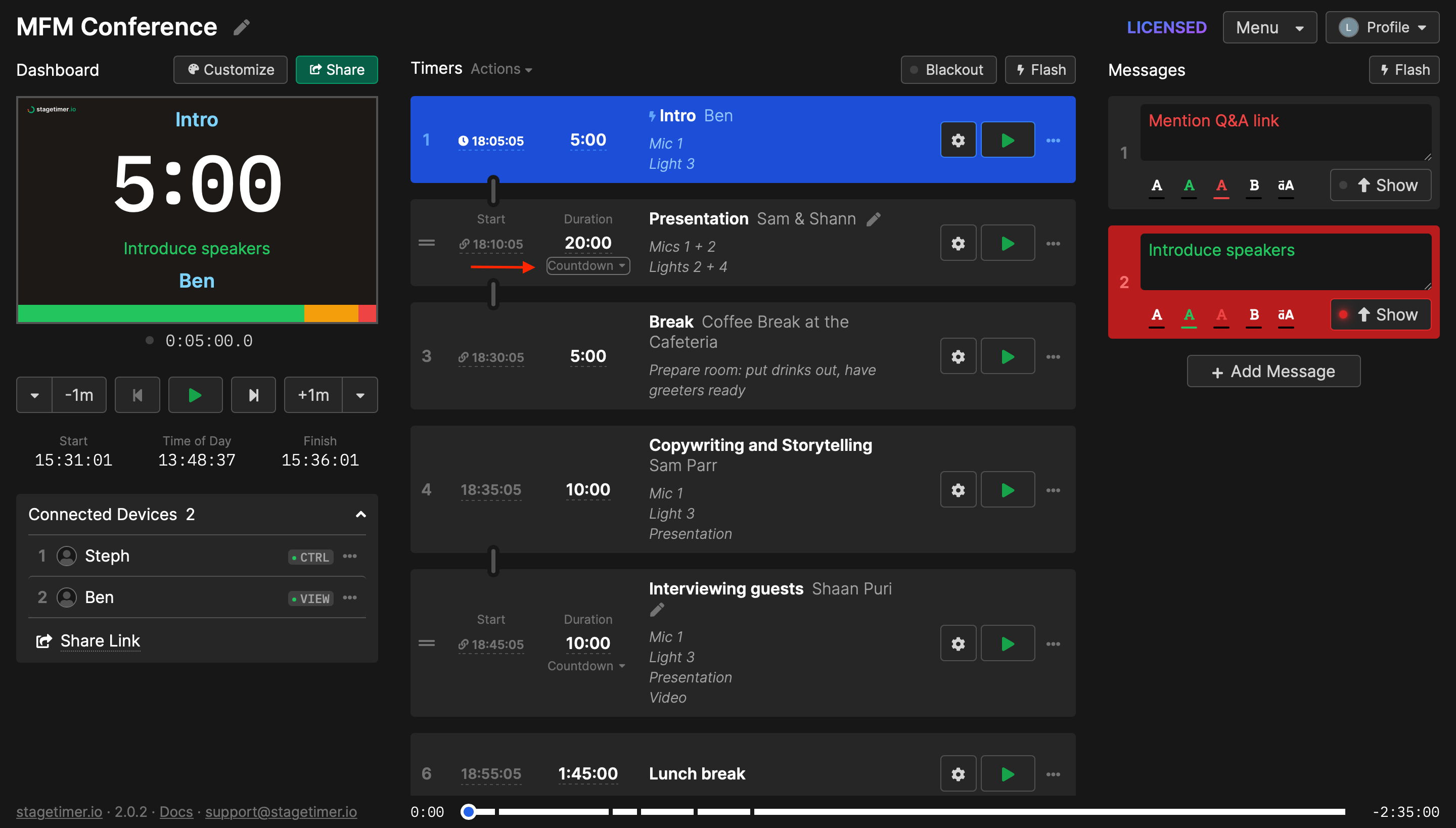
The timer displayed on the moderator link will always be the set or active timer. The appearance or type of timer depends on the choices made on the controller page. You can choose to display a countdown, count-up, time of day or different combinations of timers by hovering the mouse under the duration section of each timer

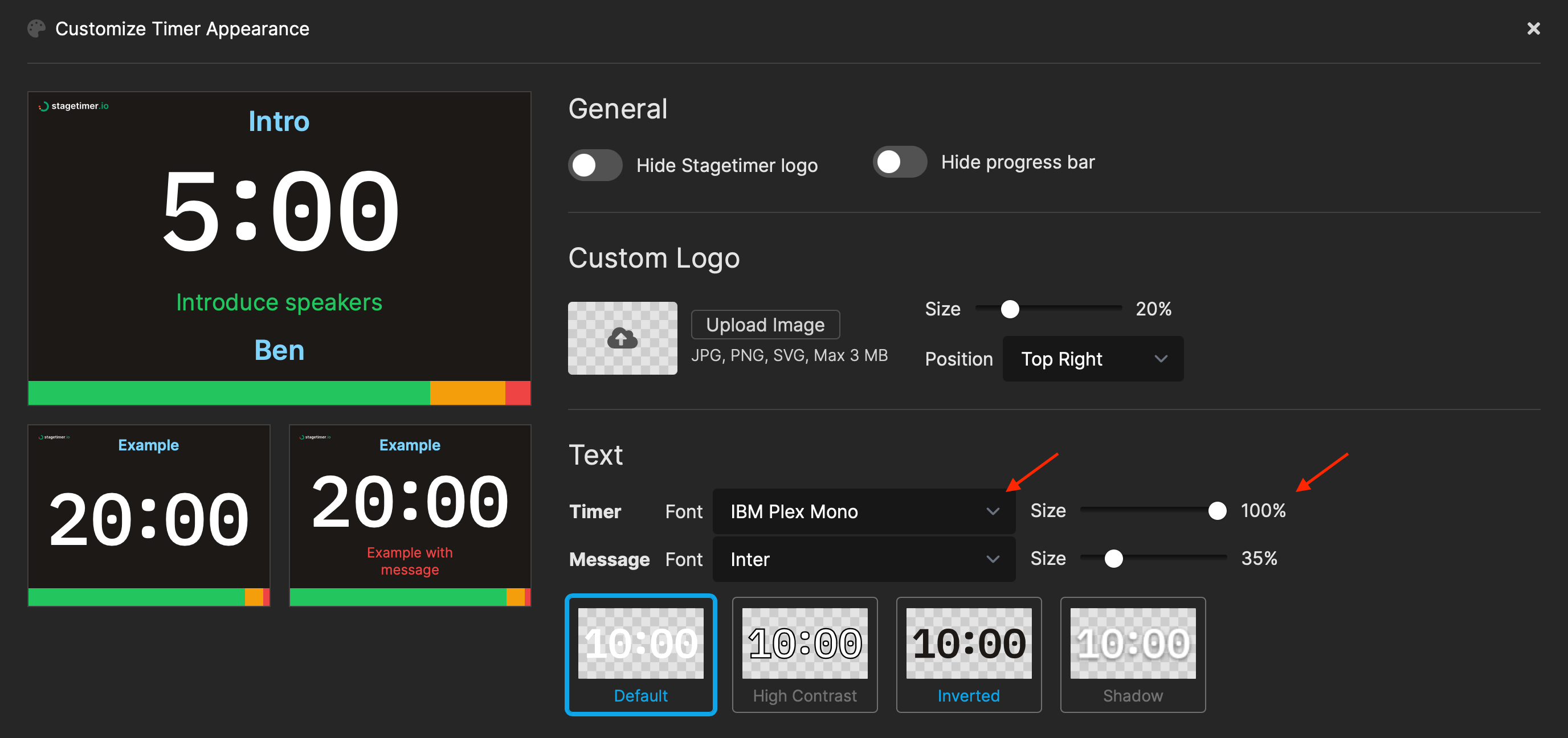
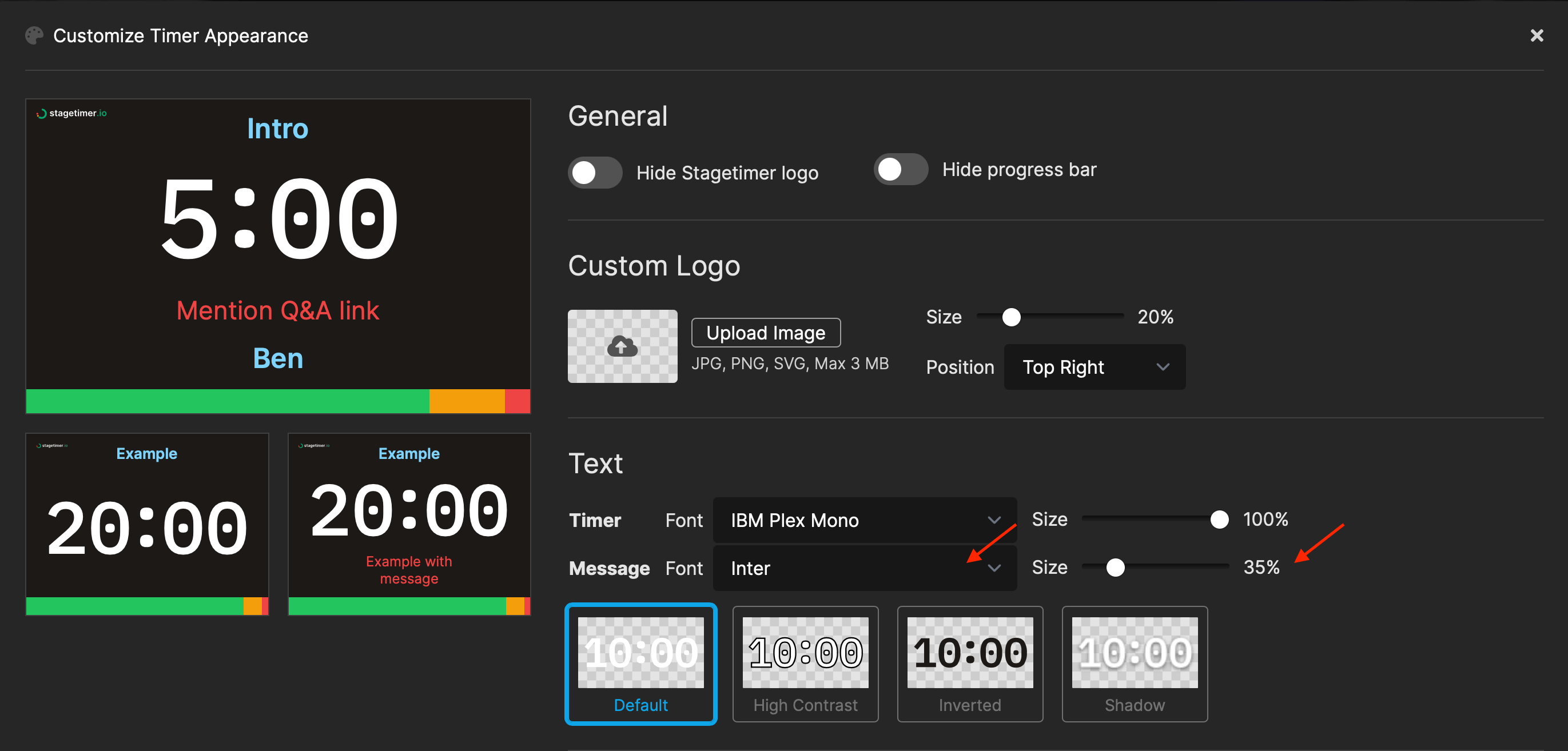
To adjust the size of the timer, go to “Customize” at the top left corner and on the section “Text” you will be able to choose a font for the timer and customize the size of the timer in relation to the messages.

4. Messages
You can create and control messages from both the controller and the moderator page. With a Pro subscription or Event license, you can create unlimited messages and show them as needed.

You can also adjust the size of the messages in relation to the timer by clicking on “Customize” on the controller page. In the “Text” section of the popup, you can choose a font and resize the message as needed. These changes are only possible on the controller page.

5. Agenda items
All the agenda items created on the controller page will be displayed on the moderator link. When clicking on “Share” on the controller page, you will be able to choose to protect or not the link and to share the notes or not. By checking or unchecking the “Notes” checkbox you can create a link with or without the notes.

As you set up the timers on the controller page, even when choosing to hide the title and/or the speaker on the timer, the information will be available on the moderator link.

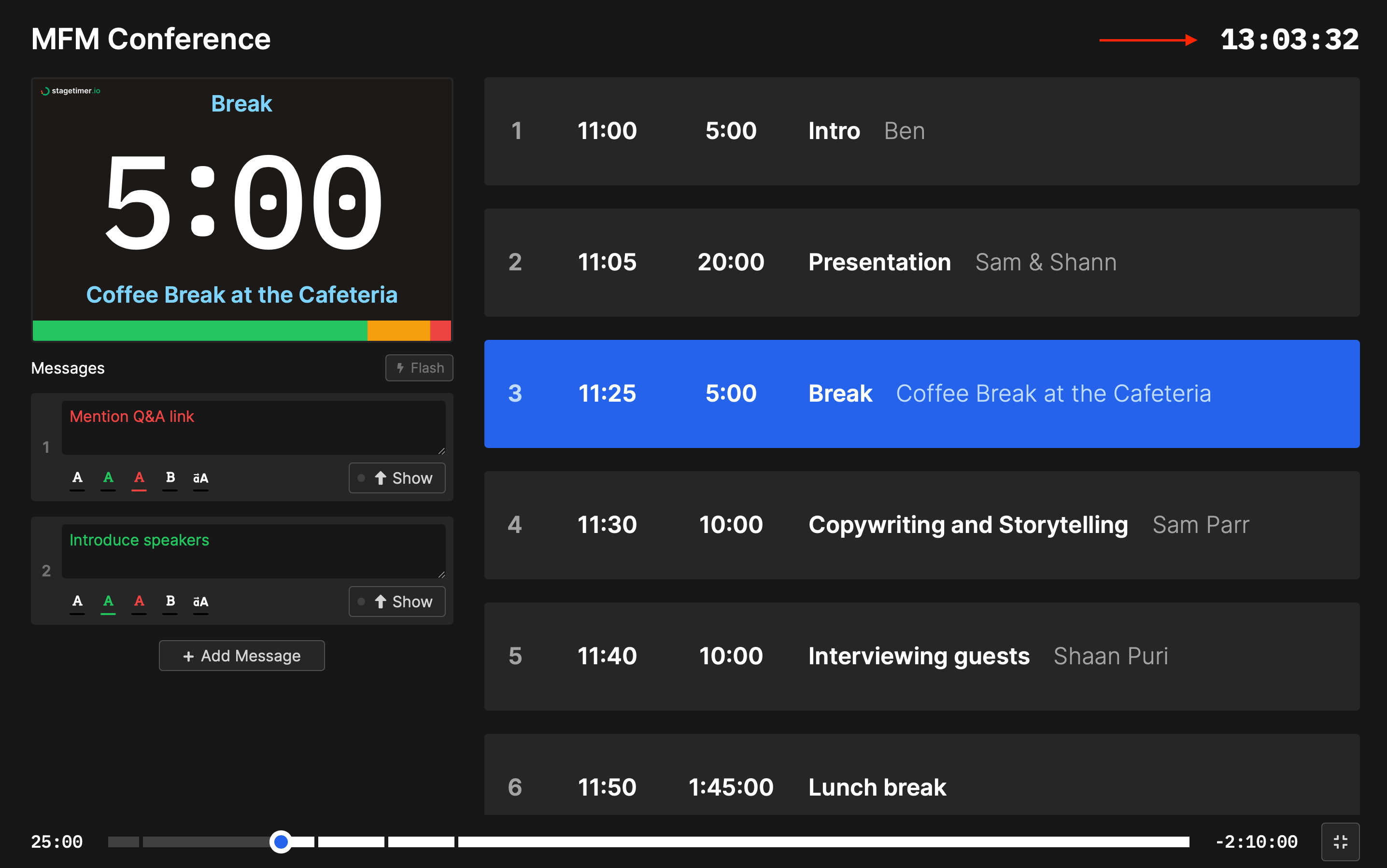
The agenda link is a dynamic link, meaning, it allows staff to see the progress of the event on the active agenda item highlighted in blue as the time goes by.

6. Progress bar
The progress bar at the bottom of the page shows the progress of the items on the agenda. Each line break represents the duration of each segment/item. On the left, it shows how much time has passed. On the right, it’s the estimated time left.

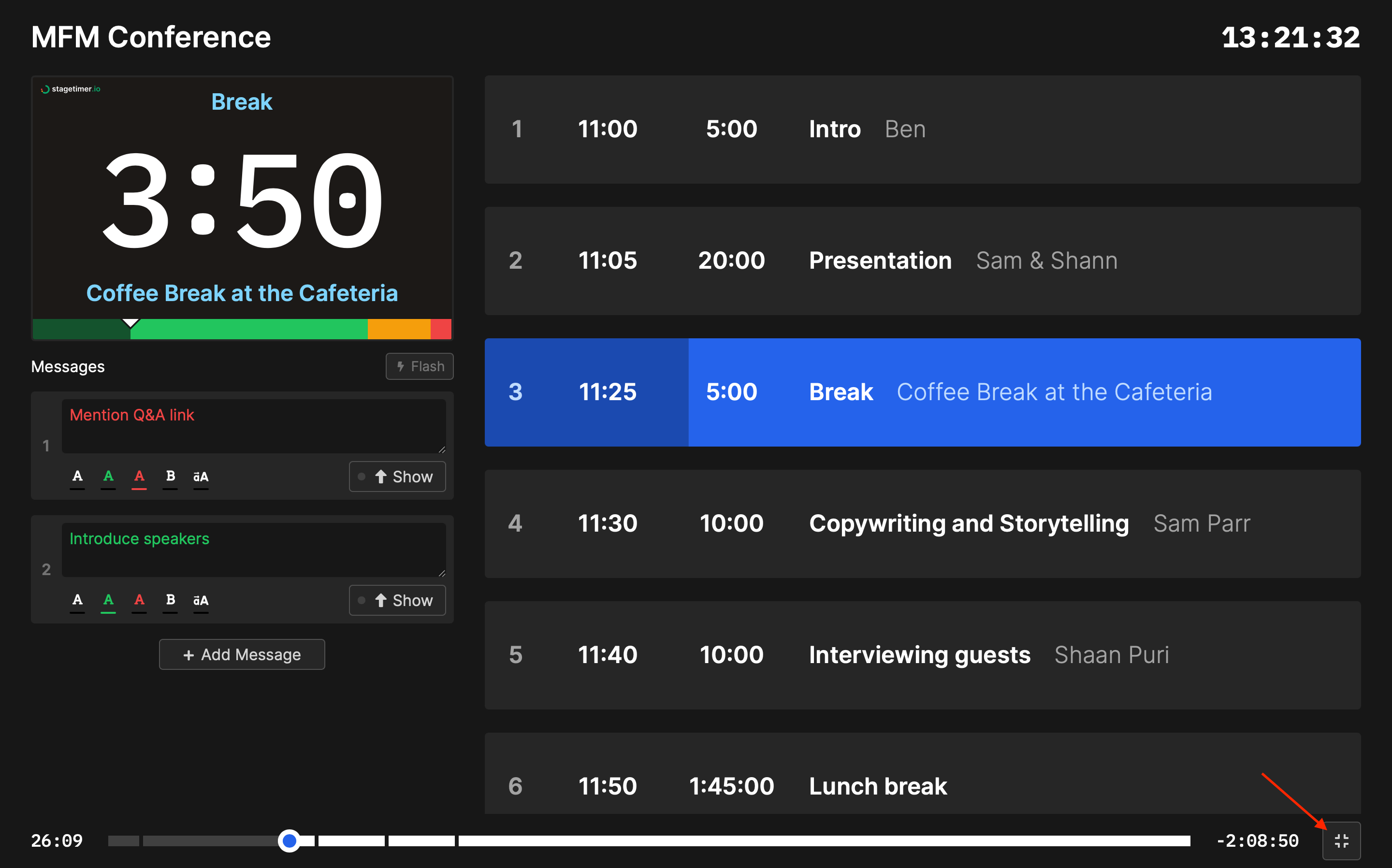
7. Fullscreen mode button
Click the button at the lower right corner for a fullscreen mode of the moderator page.

8. Available URL parameters
The viewer page, also known as the fullscreen timer link, can be customized using URL parameters. These parameters allow you to change the appearance and functionality of the timer without having to go back to the controller page.
The available parameters are:
name: This parameter allows you to set a custom device name for the viewer page. The name will be displayed in the connected devices list on the controller page. This parameter accepts any text value. Defaults to a random generated name.layout: This parameter allows you to change the location of the agenda and message section. By default, the agenda is to the left and the messages to the right. Useinverseto swap the locations.notes: This parameter allows you to show the timer notes in the agenda. Possible values are0and1. Defaults to0.
For example, if you want to name the device Stage, the URL should be as follows:
https://stagetimer.io/r/YOURROOM/?name=StageYou can combine the parameters to customize the viewer page according to your needs. Use a & to chain parameter together. For example, you can set a key and a pre-defined name using this URL:
https://stagetimer.io/r/YOURROOM/?name=Stage¬es=1Please keep in mind that these are optional parameters, if you don’t specify them the defaults will be loaded.