How to Integrate Stagetimer with vMix (Step-by-step Guide)
Introduction
This guide shows how to integrate Stagetimer with vMix, a live video production and streaming software for Windows.
vMix supports various inputs including cameras, video files, and NDI sources. It enables creating, mixing, switching, recording, and live streaming of professional productions.
Combining Stagetimer with vMix allows you to display countdowns and time-based information in your live productions. This integration enhances timing precision in your workflow.
Prefer a video?
Importing Stagetimer into vMix
To import Stagetimer into vMix, follow these steps:
- In your Stagetimer room in your browser, click the “Share” button and select “Copy” to copy the viewer link.
- Launch vMix and open or create a scene you want to edit.
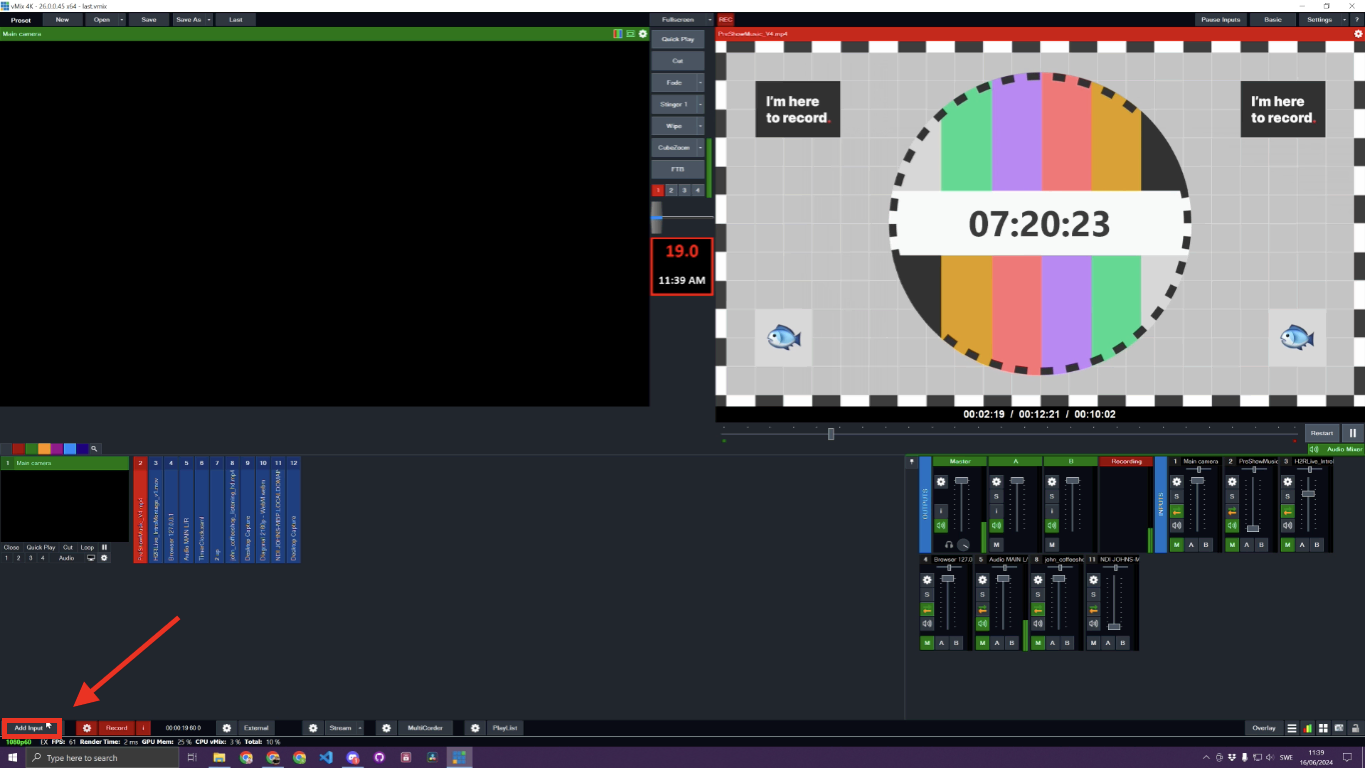
- In the bottom left corner, click “Add Input” and choose “Web Browser” from the list of input types.

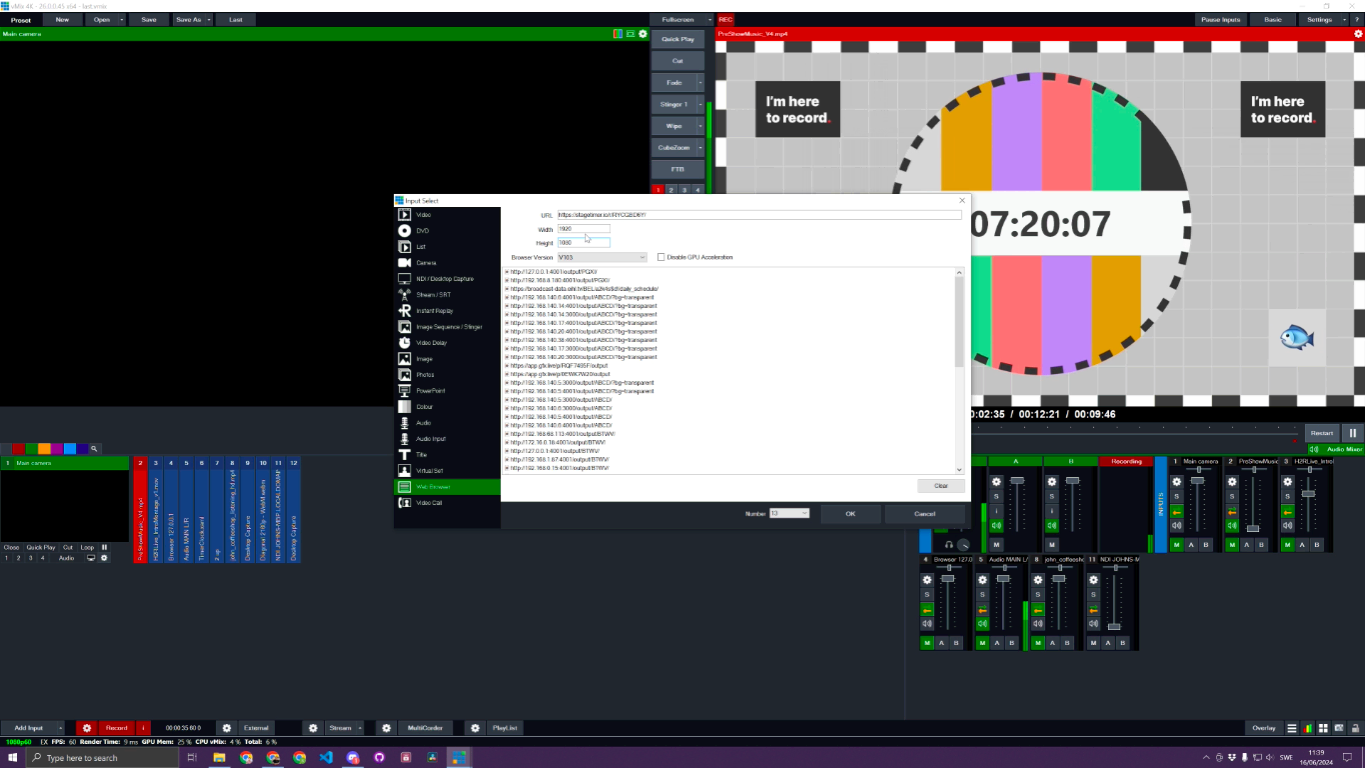
- Paste the copied viewer link into the URL section. Set the width to 1280 and height to 720 for optimal display.

- Select the latest browser version option and click “OK” to save the browser input.
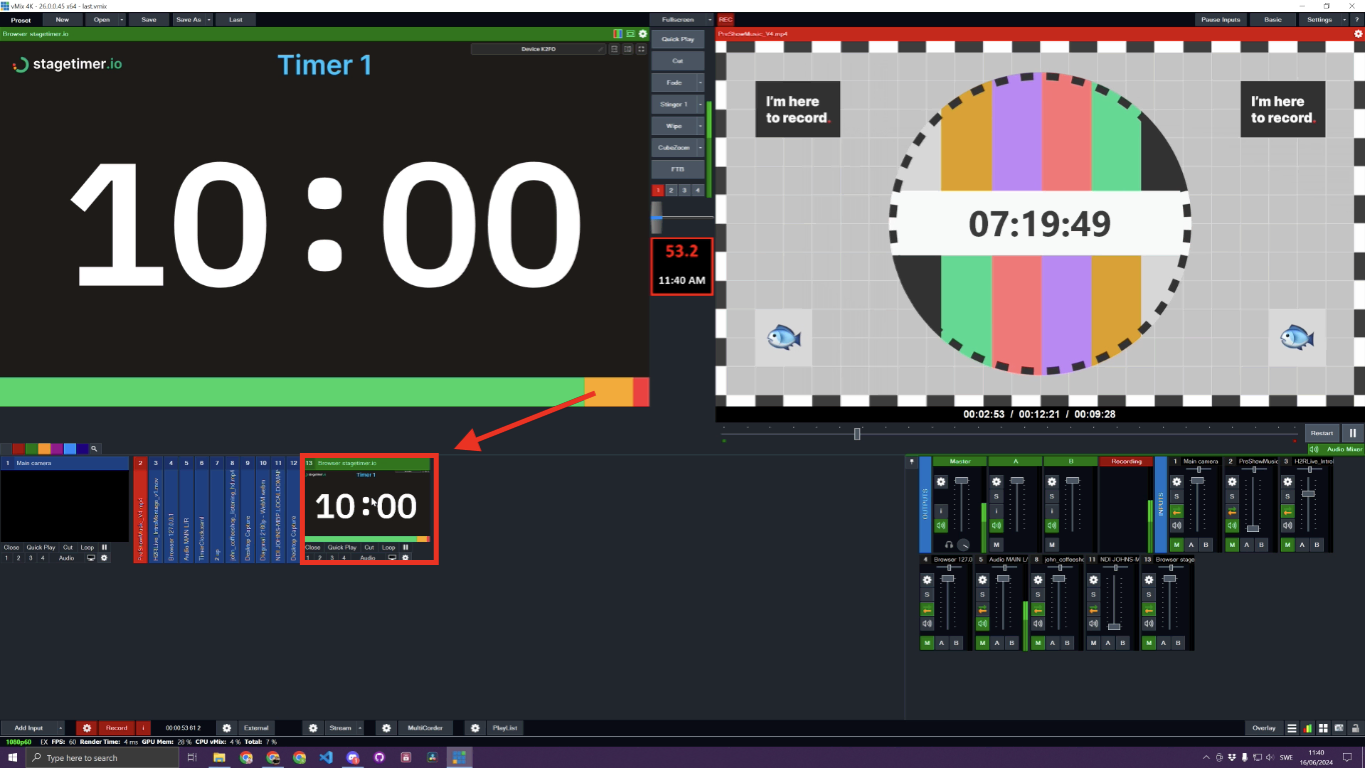
- Click the newly added source to verify that the vMix browser is working correctly.

Interacting with the Browser Input
To interact with the browser input in vMix:
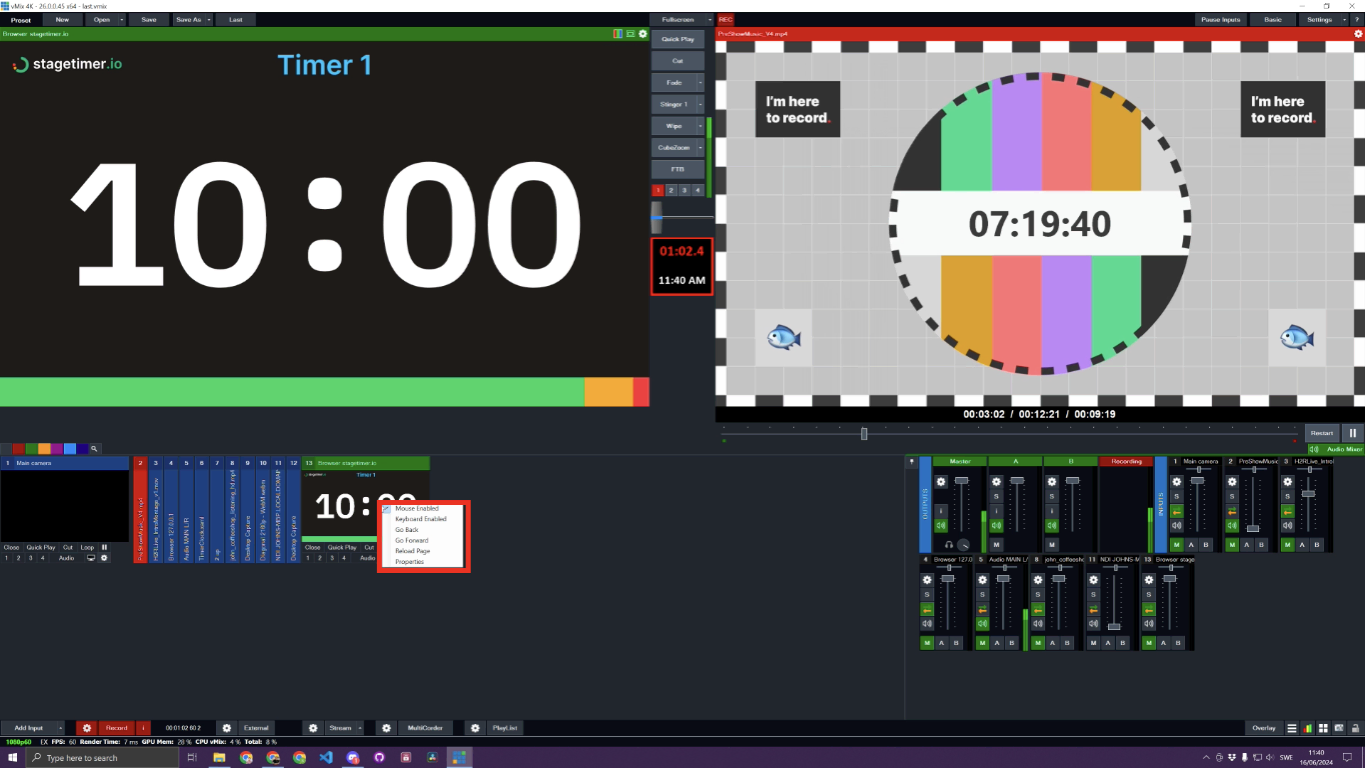
- Right-click on the source to access interaction options for the browser input.
- You can enable mouse or keyboard input, navigate back or forward, view another page, or change page properties like the URL.
- To keep the settings stable, ensure that the mouse and keyboard are not enabled.
- You can now use the Stagetimer display in your vMix production.

Pro Tip for Streamlined Displays
For a more efficient setup, you can display Stagetimer on secondary screens without interfering with your primary production flow:
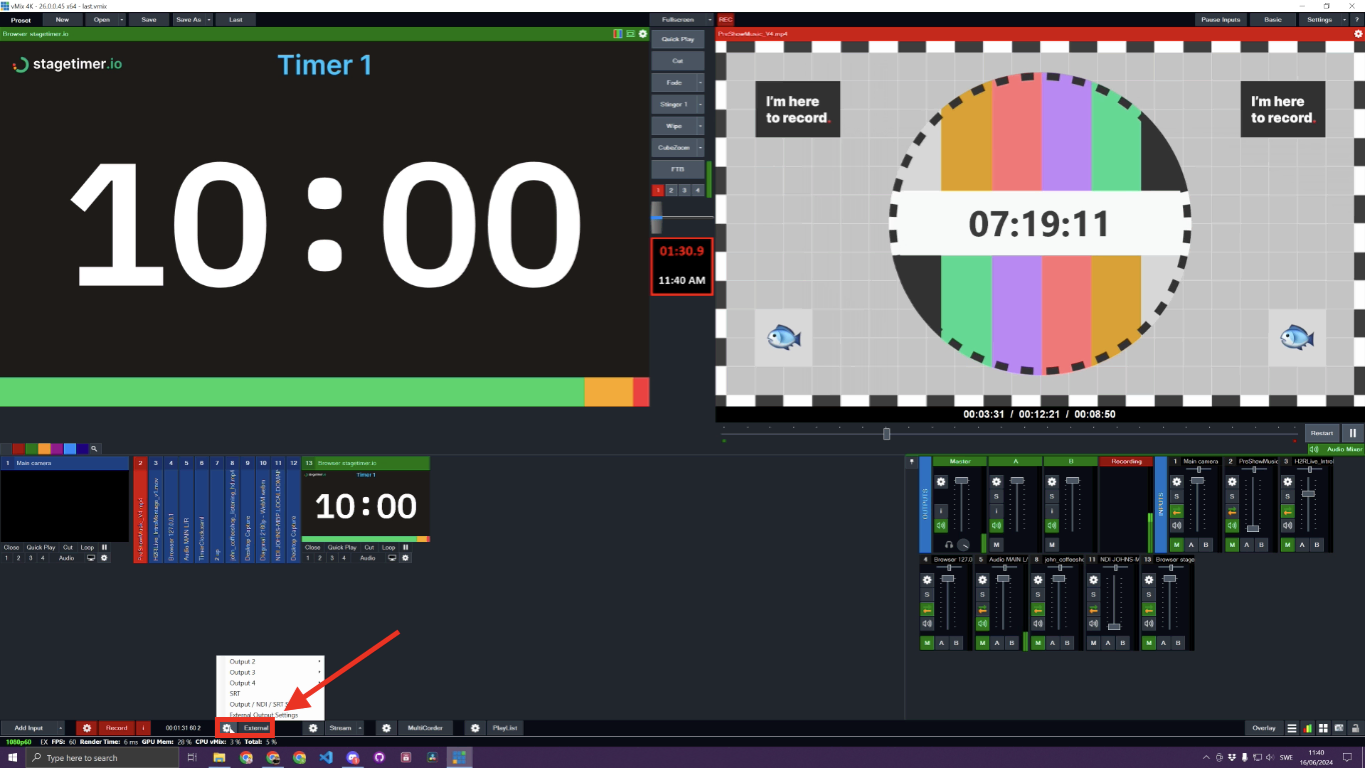
- Locate the External Outputs in the bottom left corner of the vMix screen.
- Click on External Outputs to view the list of available outputs.

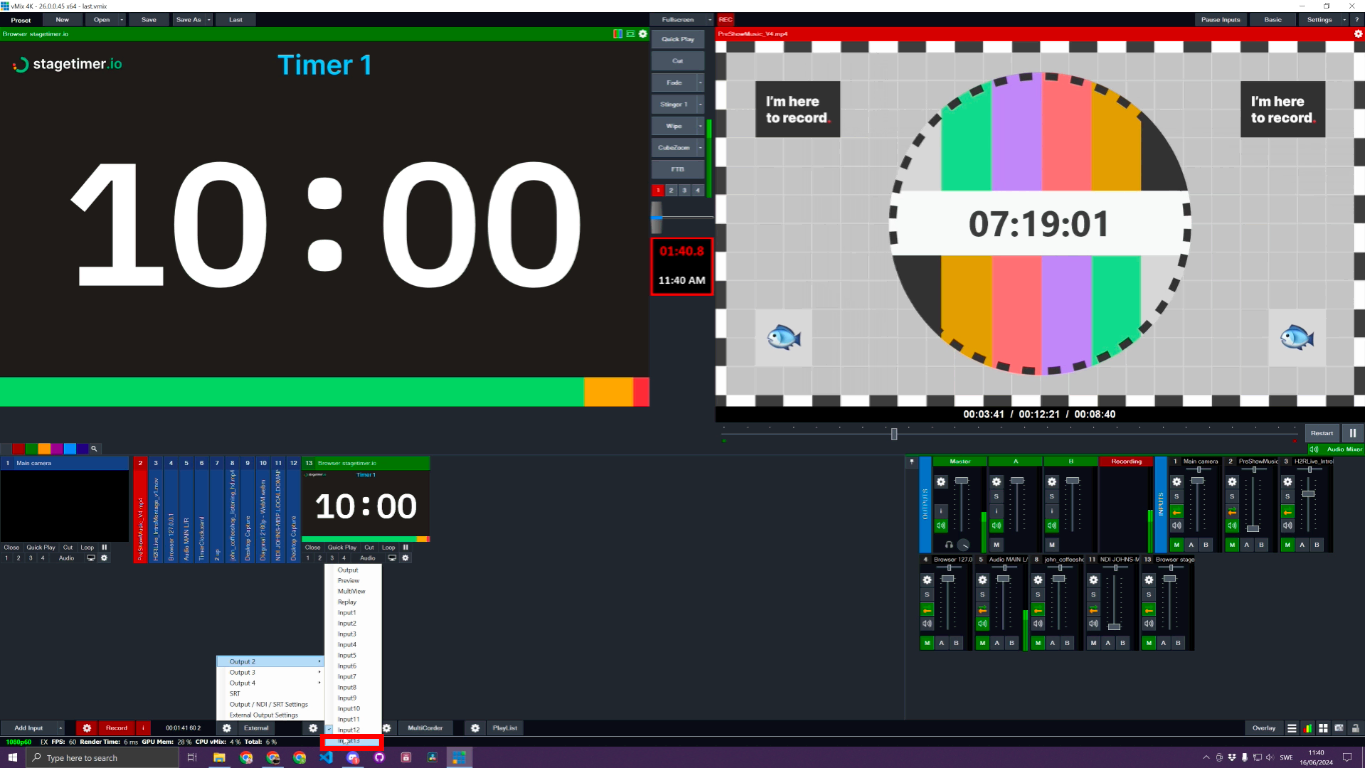
- Select your preferred Output Number (e.g., Output 2).
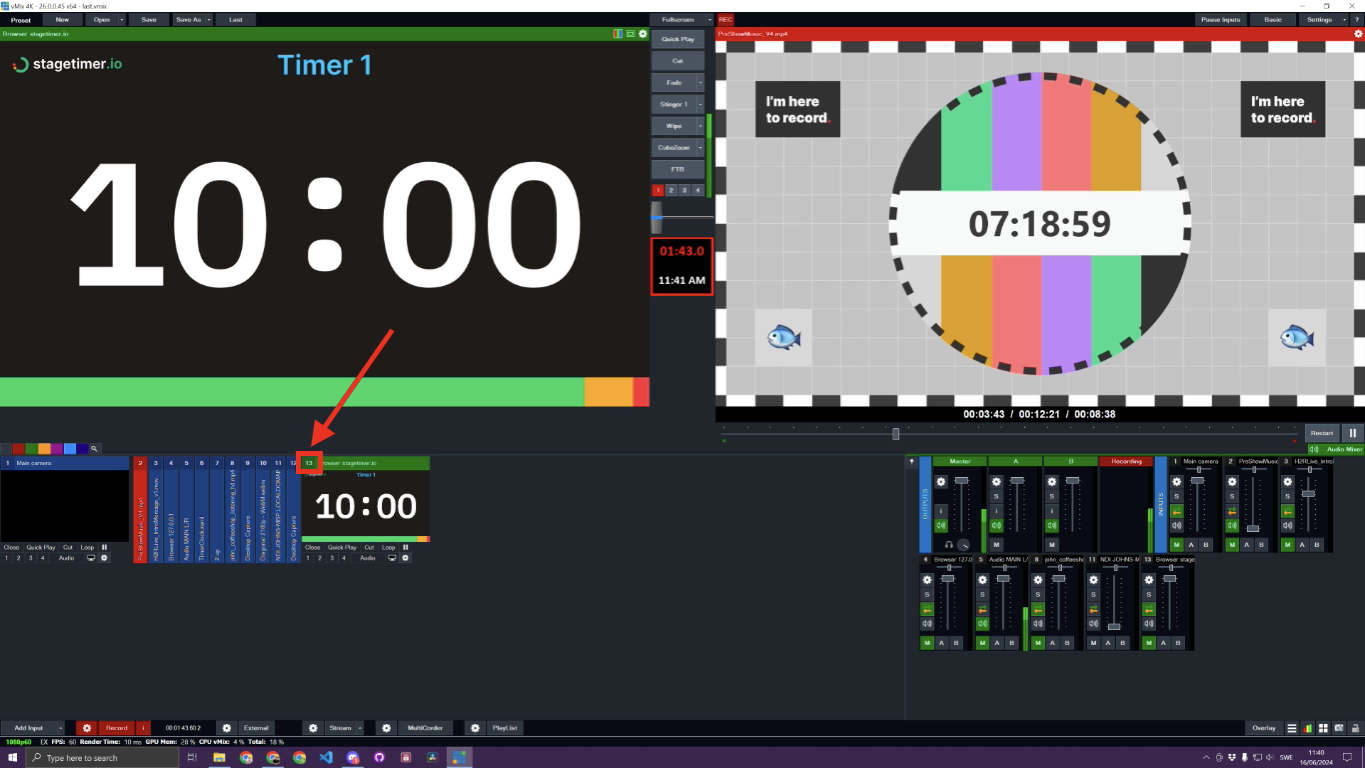
- From the list of Input Numbers that appears, choose the number corresponding to your Stagetimer Browser Source.

- Now you can access the Stagetimer display on any other screen (like projectors or LED walls) by selecting the configured Output Number.

If you don’t want Stagetimer in your primary production view, right-click on the browser source to clear it from your main production activities.
Conclusion
This integration adds real-time countdowns and time-based data to your vMix productions. You can try Stagetimer for free at https://stagetimer.io/r/generate/.