Viewer Page Documentation

The viewer link allows access to a fullscreen timer. It can be shared via link or QR code. You can also protect the link If you have a Pro subscription or Event license.
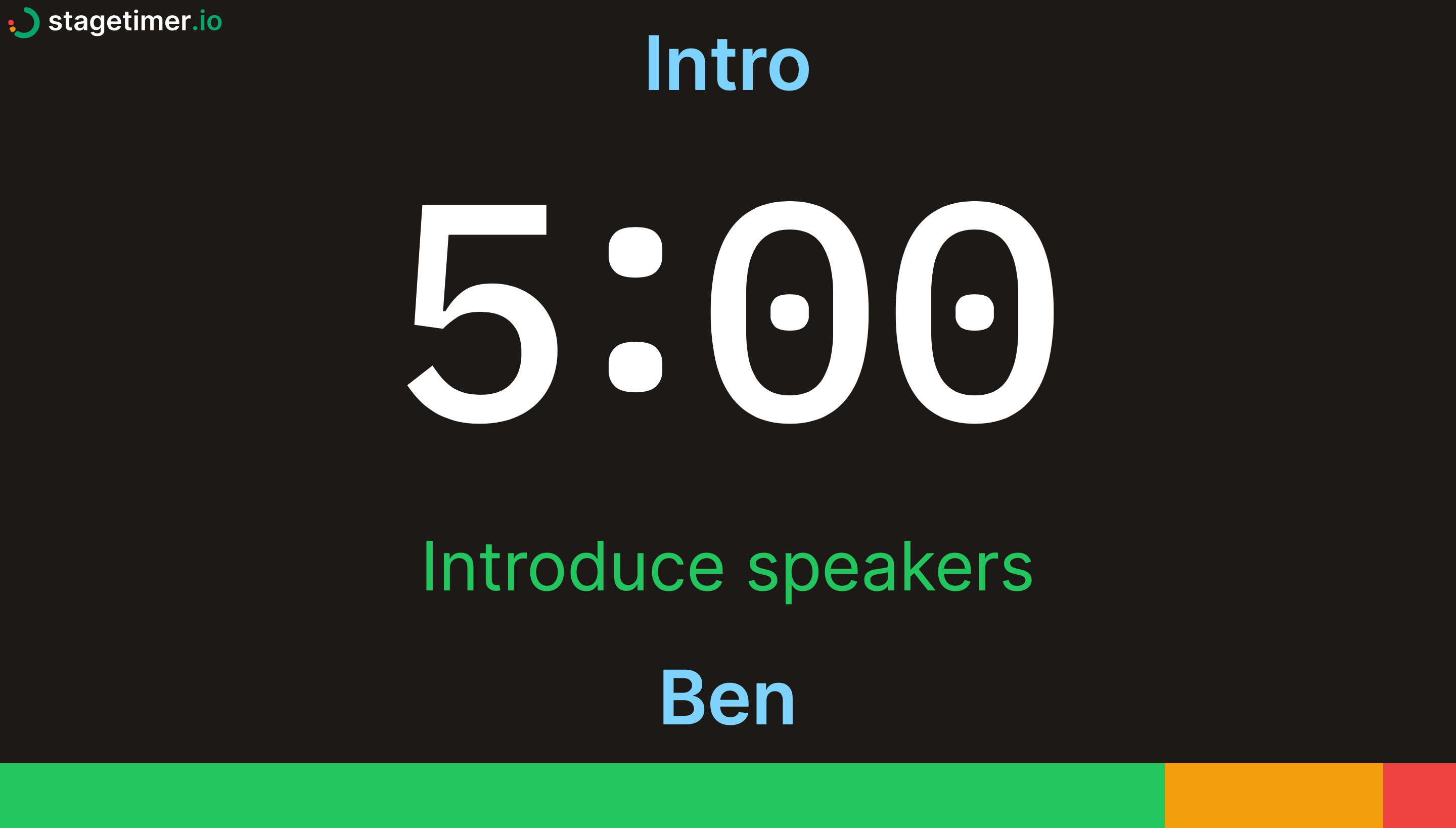
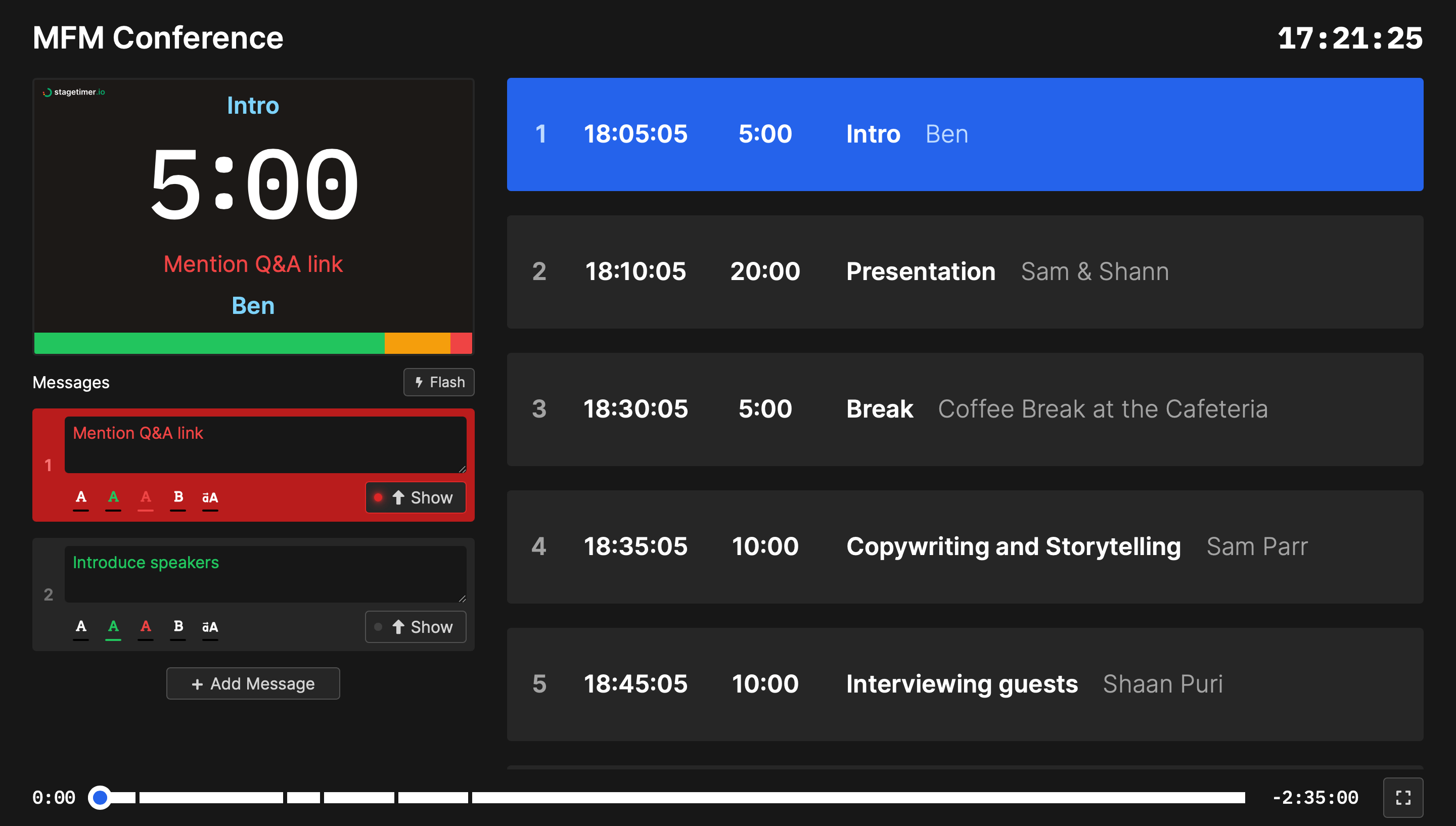
The viewer page displays the following features or information:
- Logo
- Title
- Timer
- Message
- Speaker
- Progress bar
- Viewer name
- Sound on/off button
- Mirror screen button
- Fullscreen mode
- Showing individual elements in isolation
1. Logo
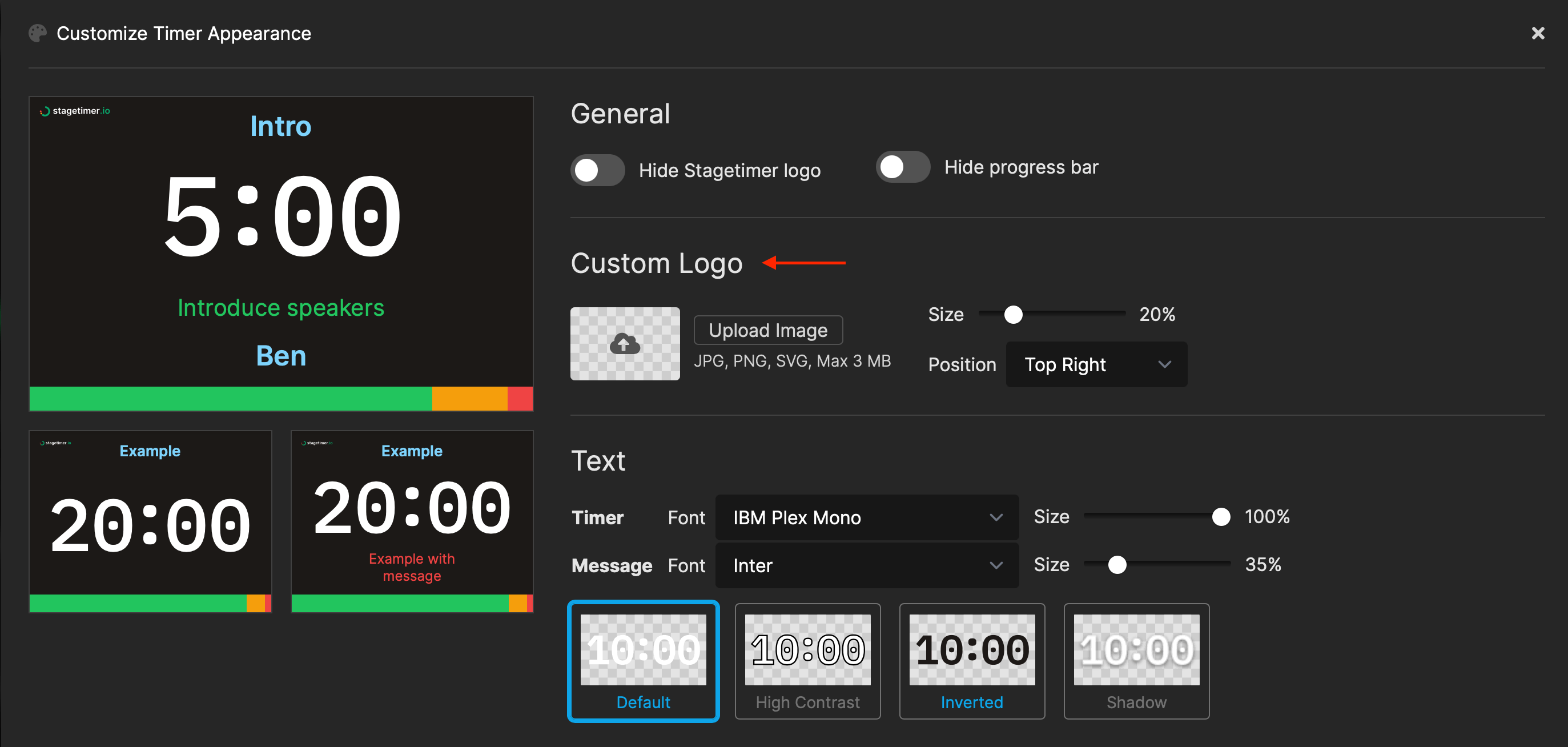
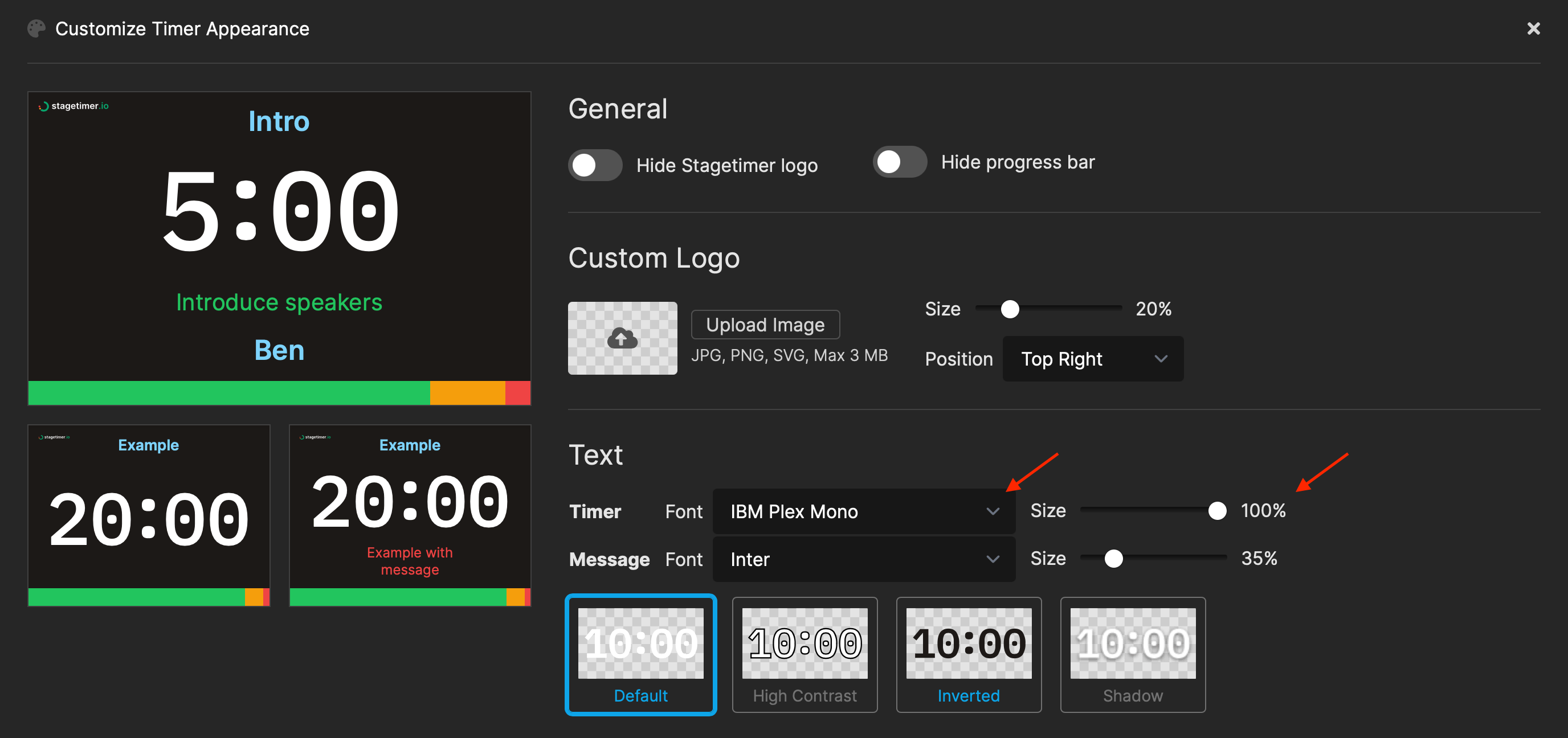
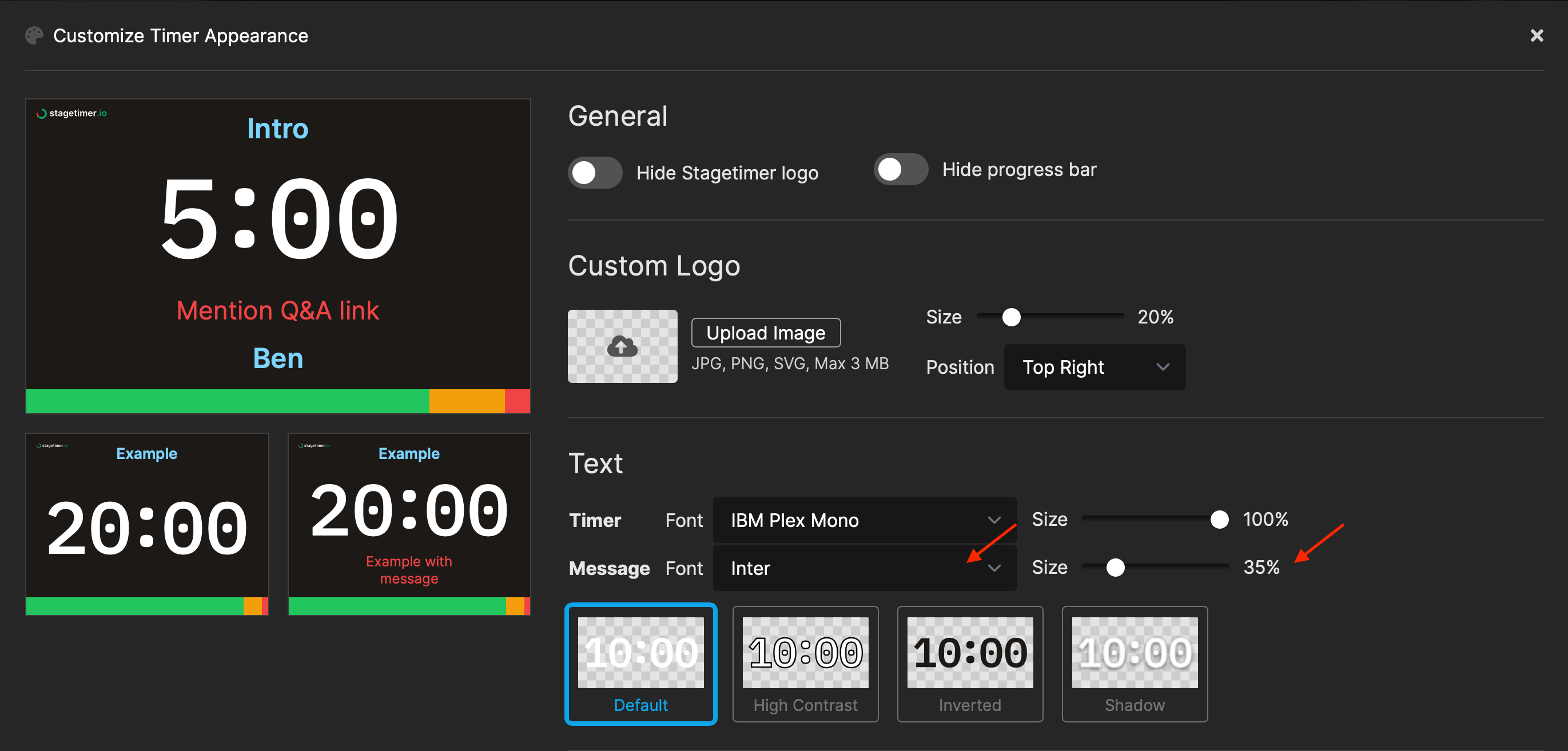
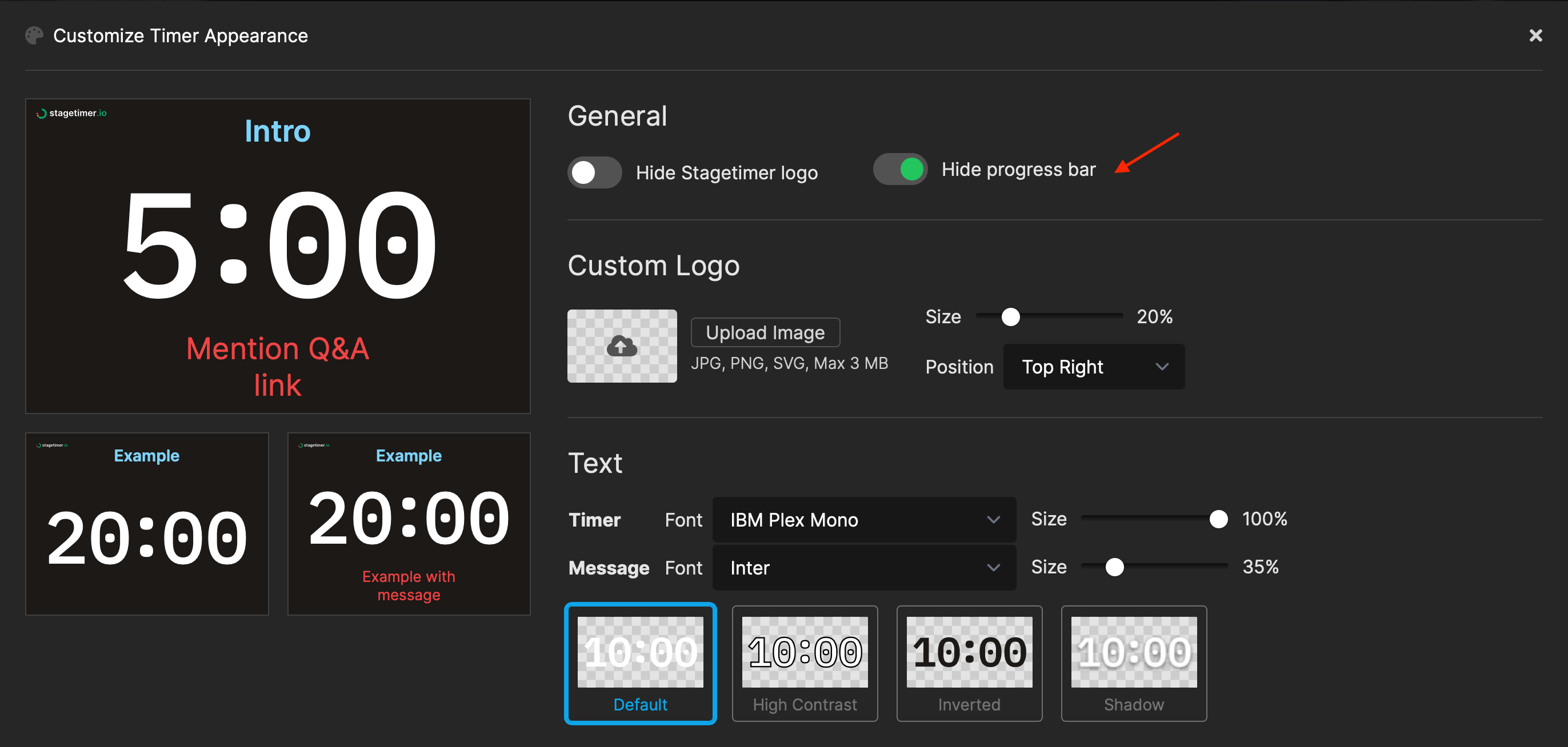
The logo can be displayed in different positions based on your choice. This is set on the controller page by clicking on “Customize” at the top left corner. On “Custom logo” you can upload an image as JPG, PNG, SVG or Max 3 MB, adjust the size and position the logo on the screen. You can also simply hide the Stagetimer logo on the “General” section of the popup if you don’t want to display any logo at the timer.

2. Title
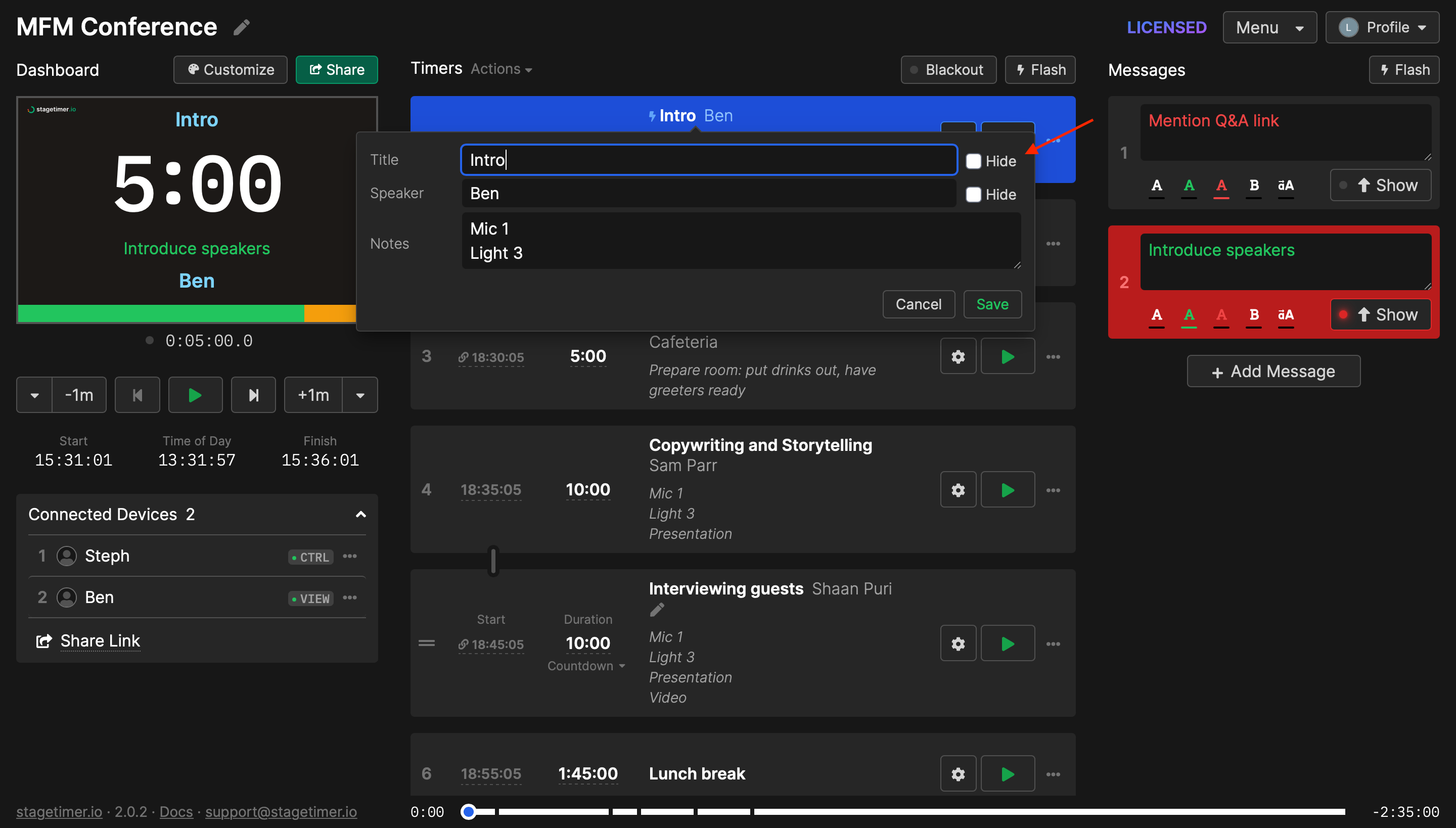
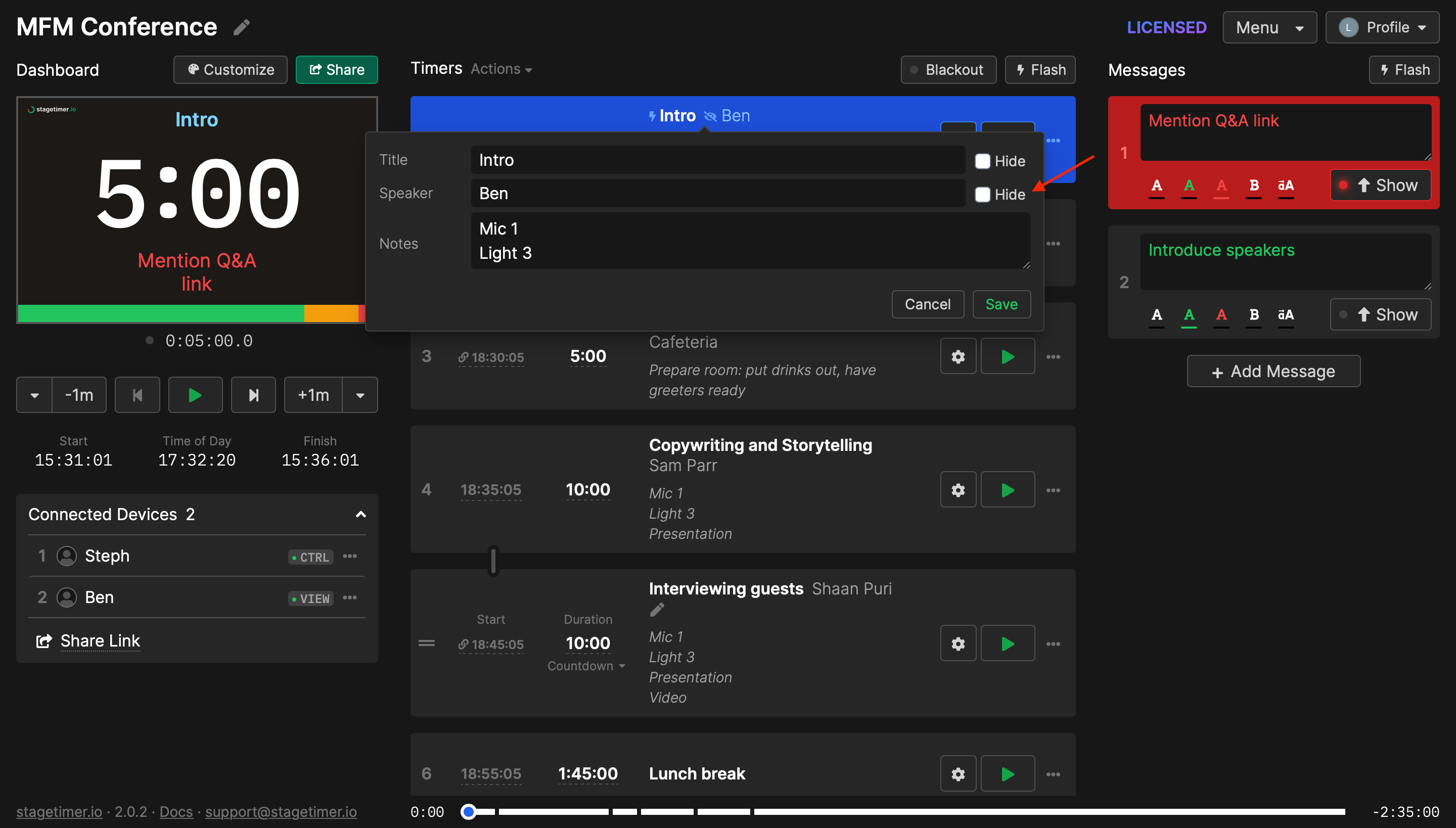
A title can be displayed or hidden at each timer by clicking on the pencil icon beside the title section of the timer on the controller page. When the “Hide” checkbox is selected, the title will be hidden on the timer viewer but will still be visible on the controller and agenda page. This option can be used so speakers are not distracted by so much information on the screen.

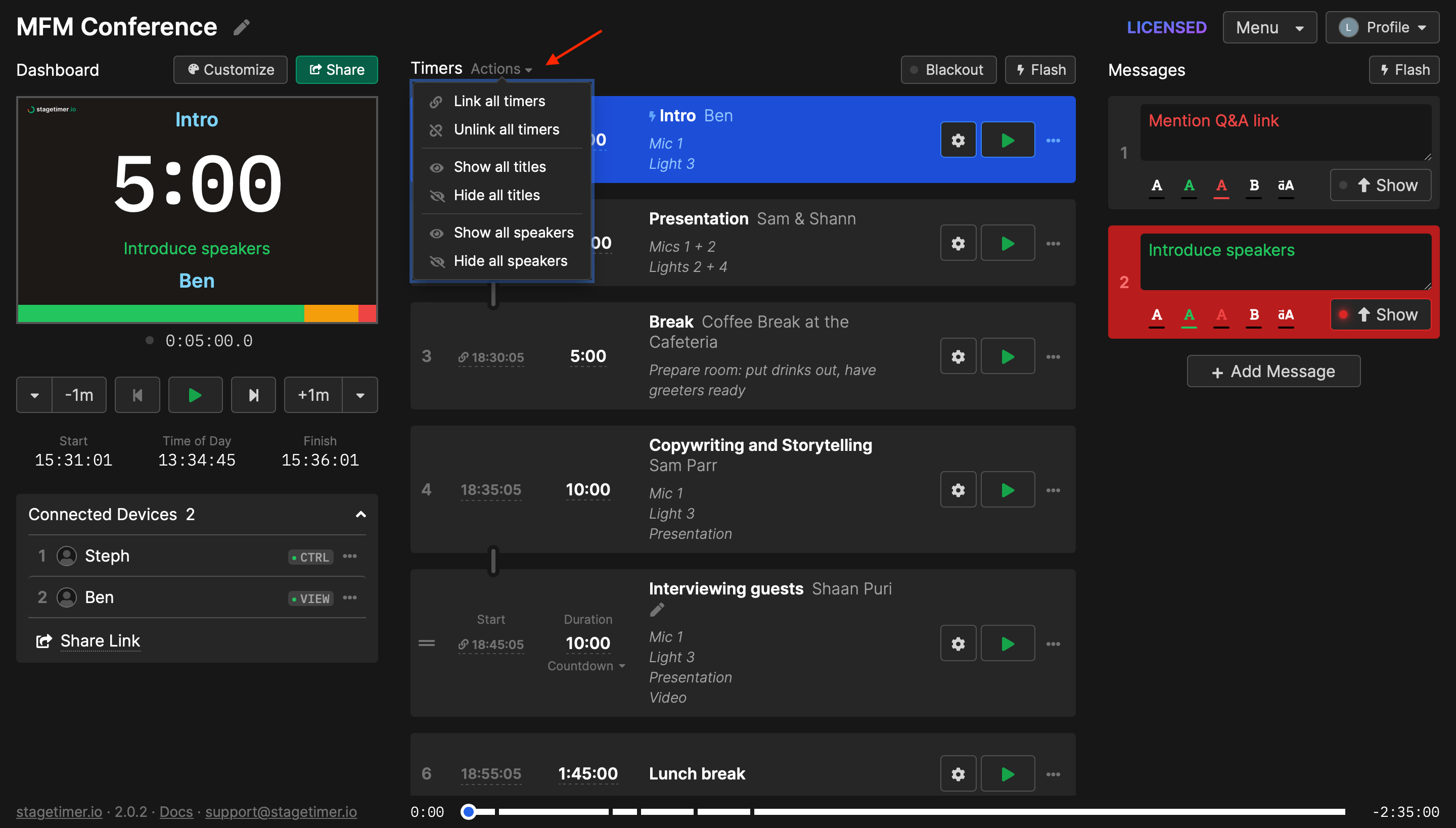
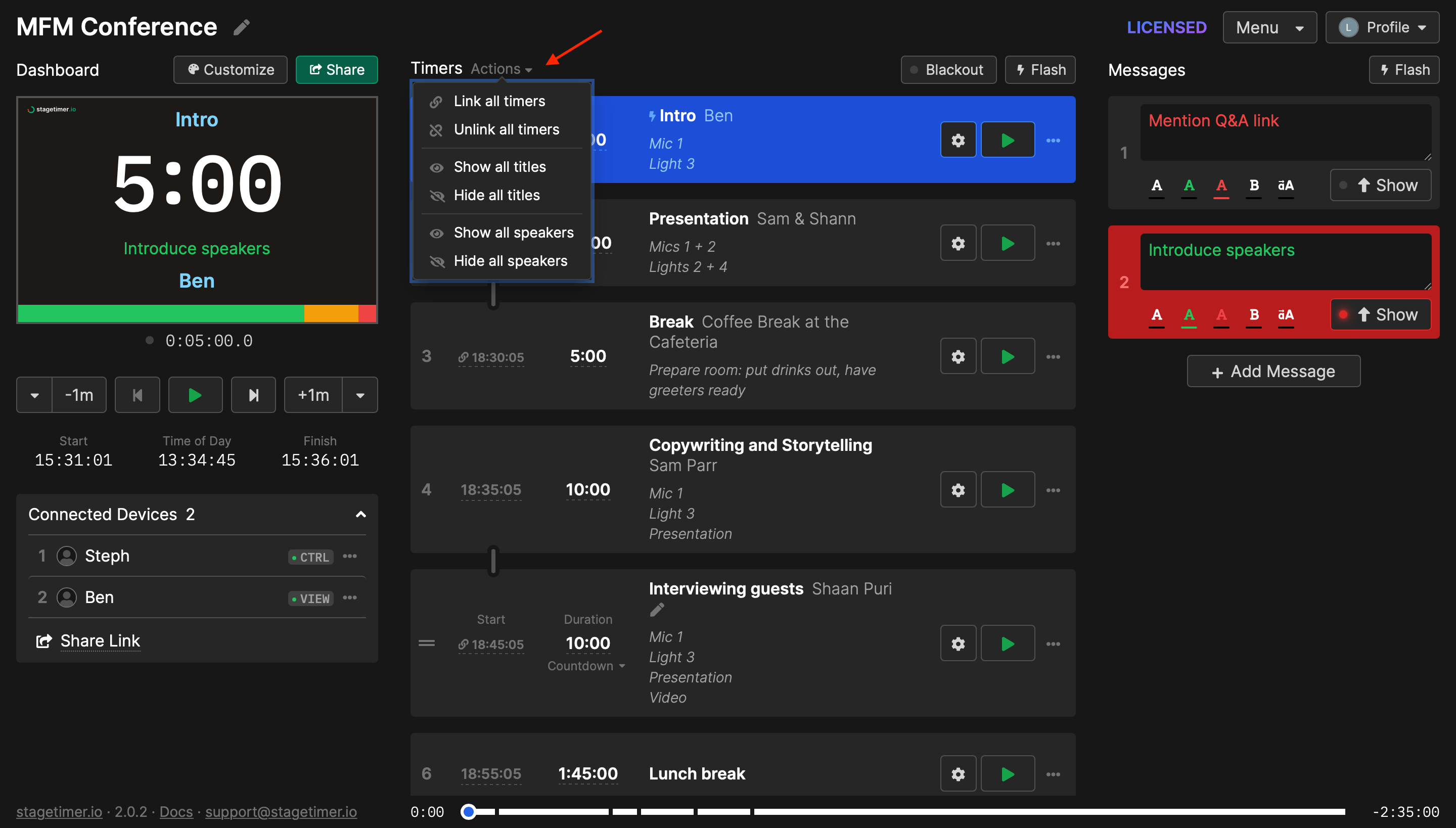
You can also use the bulk actions to choose between showing all titles or hiding them all. This is also done on the controller page by clicking on “Actions” at the top of the timer list.

3. Timer
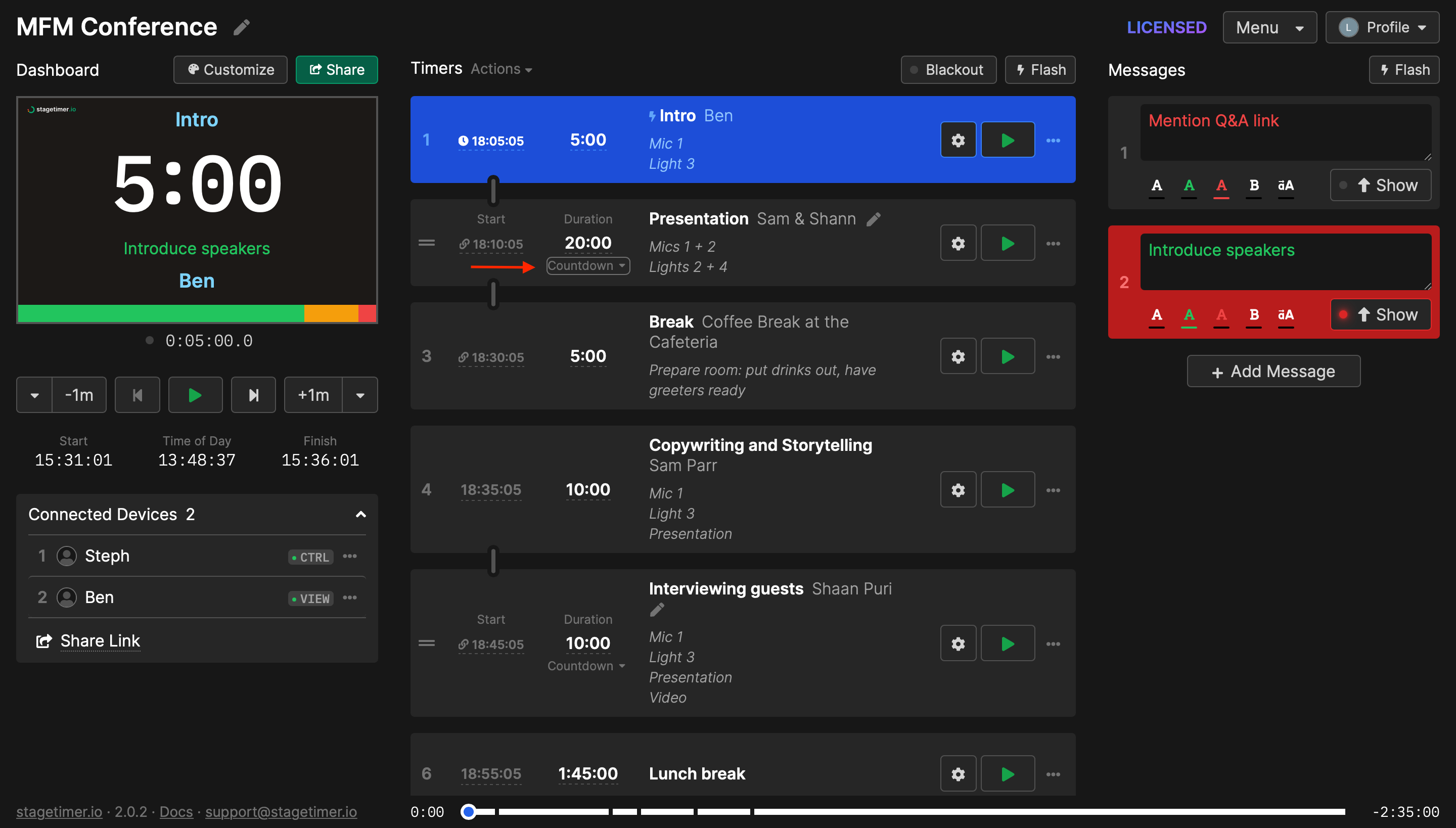
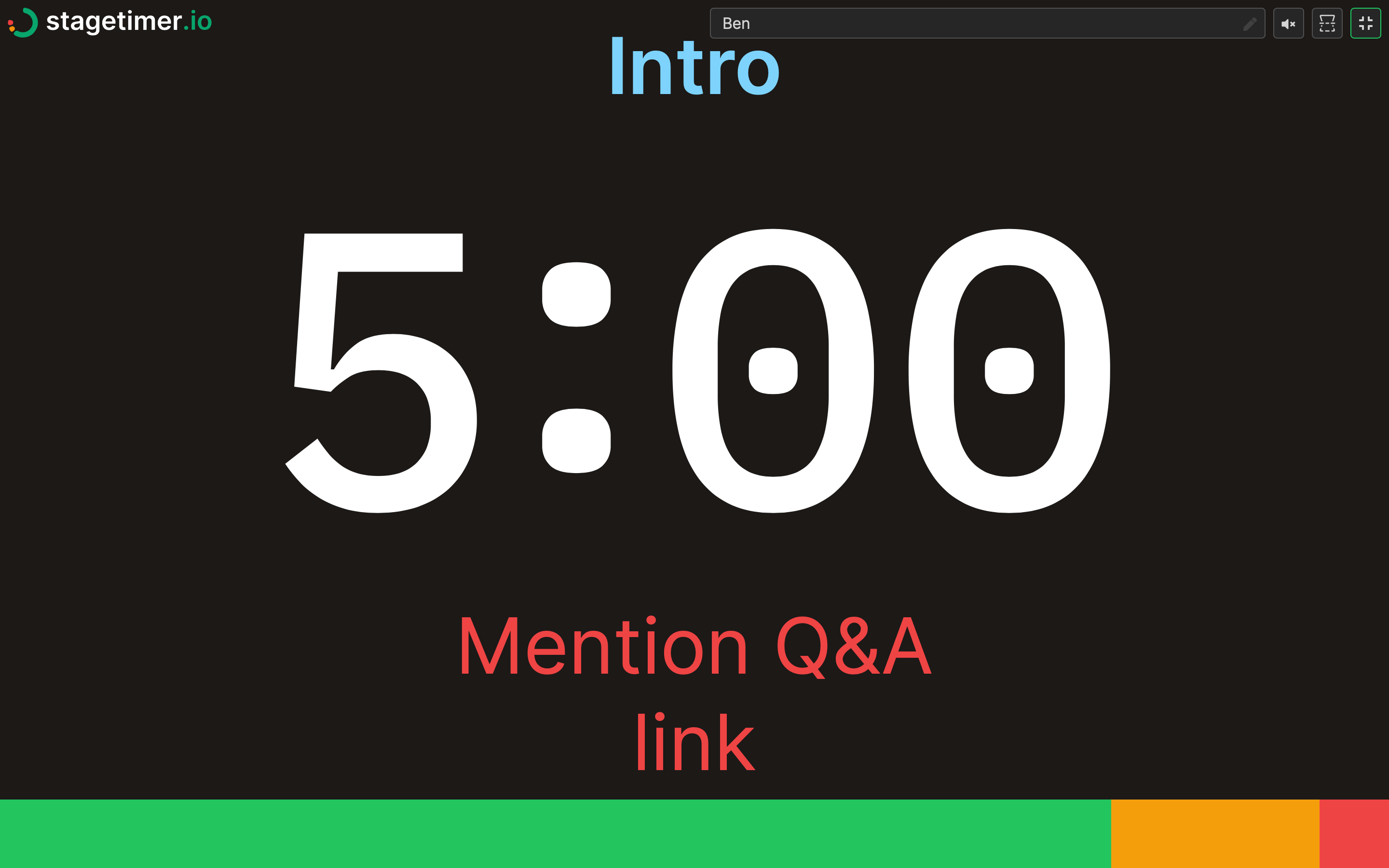
The timer displayed on the viewer link will always be the set or active timer. The appearance or type of timer depends on the choices made on the controller page. You can choose to display a countdown, count-up, time of day or different combinations of timers by hovering the mouse under the duration section of each timer

To adjust the size of the timer, go to “Customize” at the top left corner and on the section “Text” you will be able to choose a font for the timer and customize the size of the timer in relation to the messages.

4. Message
The messages displayed on the viewer screen can be created and controlled from both the controller and the moderator page. With a Pro subscription or Event license, you can create unlimited messages and show them as needed.

You can also adjust the size of the messages in relation to the timer by clicking on “Customize” on the controller page. In the “Text” section of the popup, you can choose a font and resize the message as needed. These changes are only possible on the controller page.

5. Speaker
The name of a speaker can be displayed or hidden at each timer by clicking on the pencil icon beside the title section of the timer on the controller page. When the “Hide” checkbox is selected, the speaker/talent will be hidden on the timer viewer but will still be visible on the controller and agenda page.

You can also use the bulk actions to choose between showing speaker names or hiding them all. This is also done on the controller page by clicking on “Actions” at the top of the timer list.

6. Progress bar
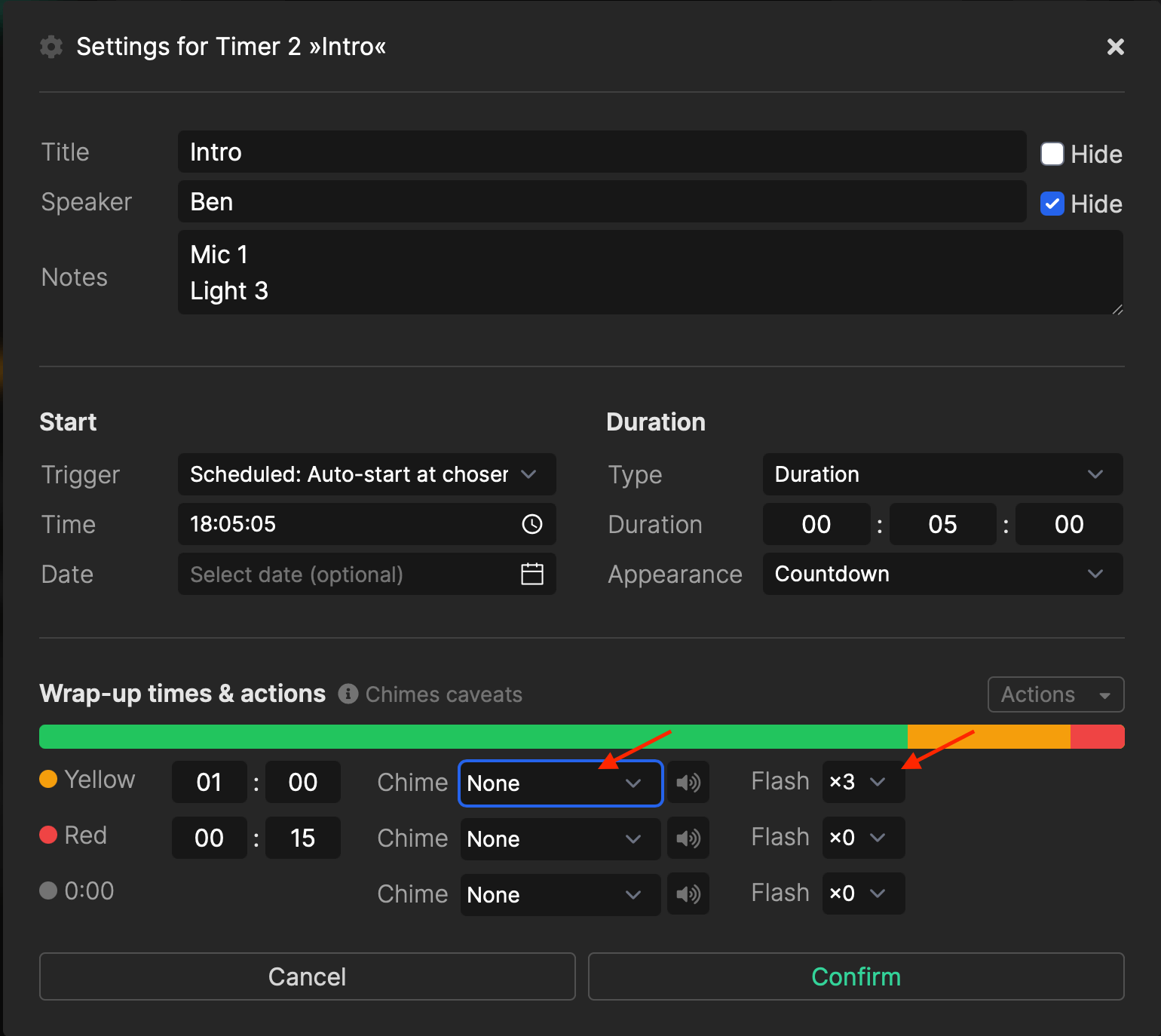
A progress bar can be seen at the bottom of the timer. The wrap-up time can be customised at the individual timers by clicking on the settings gear icon on each timer. On the same popup, you also be able to choose a chime to alert the speaker or program the timer to flash at a specific wrap-up time.

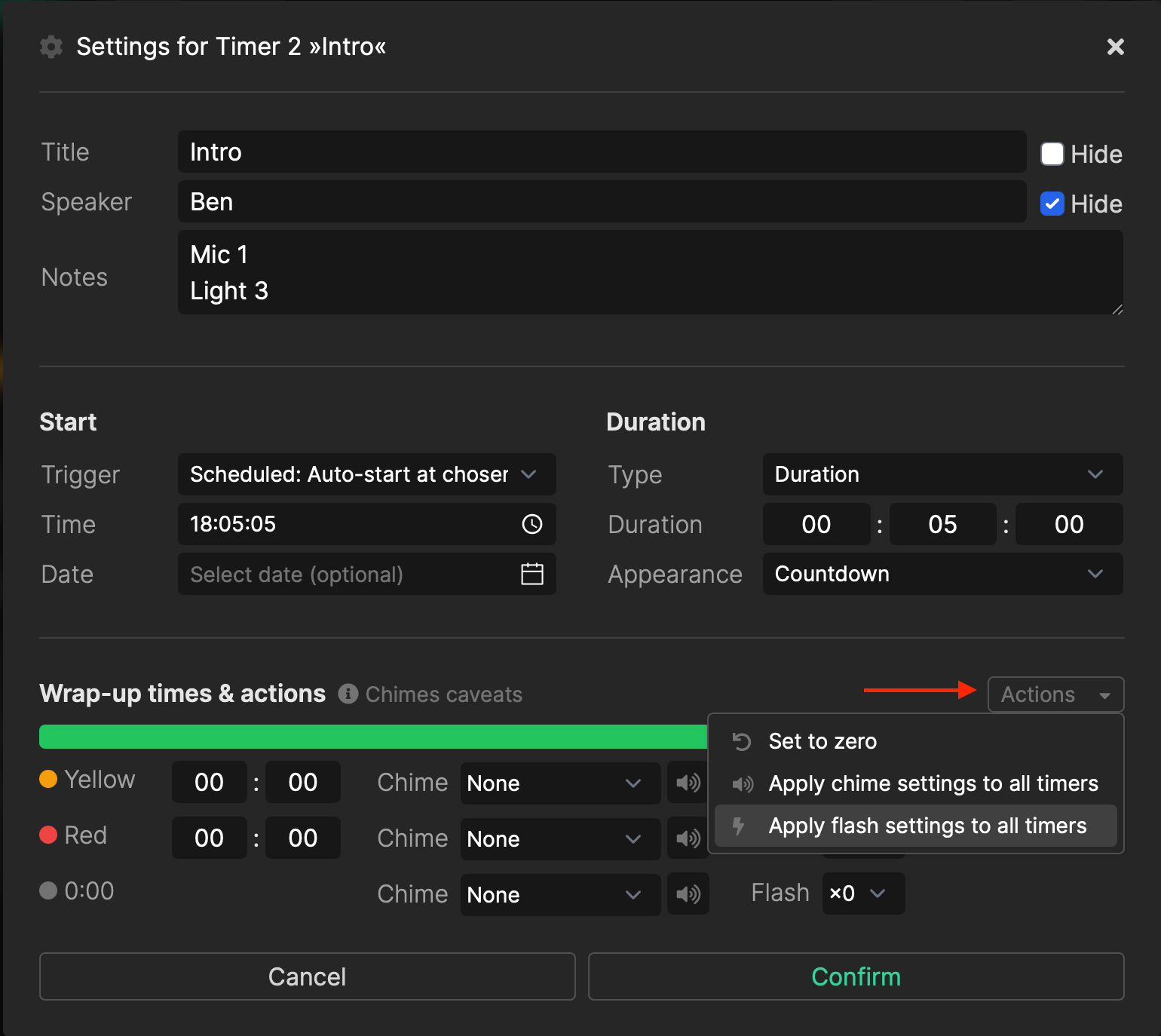
If you prefer to apply a chime or flash all timers, this bulk action can be made by clicking on “Actions” on the same popup.

You can also remove the progress bar entirely by clicking on “Customize” at the top left corner, and then switching to “hide progress bar” on the top section of the popup.

7. Device name
The device name can be edited on the viewer screen at the top right or on the controller page. The name will show up in the “Connected Devices” list on the controller page. Hover with the cursor to reveal the edit field.
For each new connecting device a random name is generated. Except if you pre-define the name via URL parameter. See available URL parameters

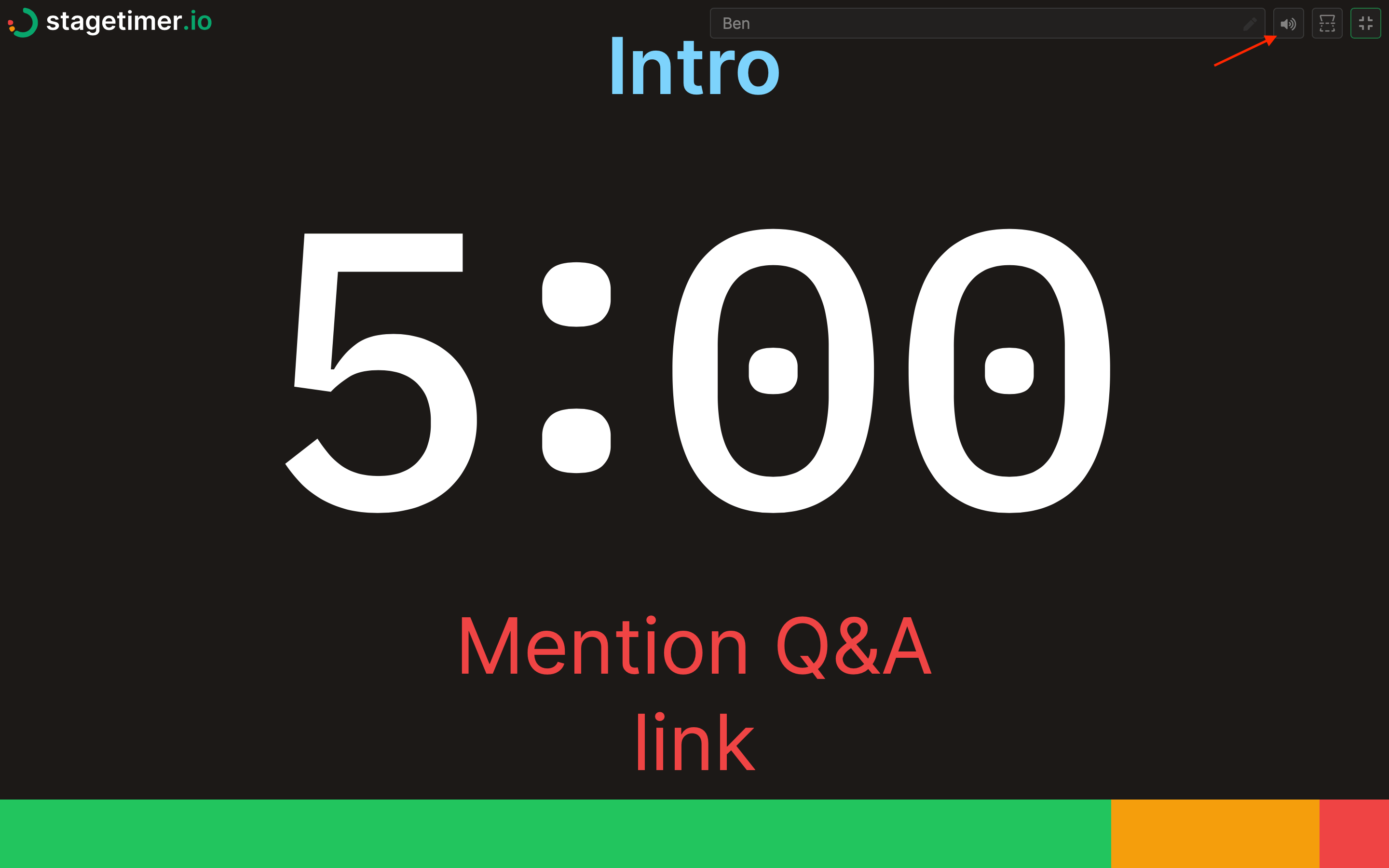
8. Sound on/off button
If using chimes, the sound can be controlled at each individual viewer link by clicking the sound button at the top right corner of the viewer screen.

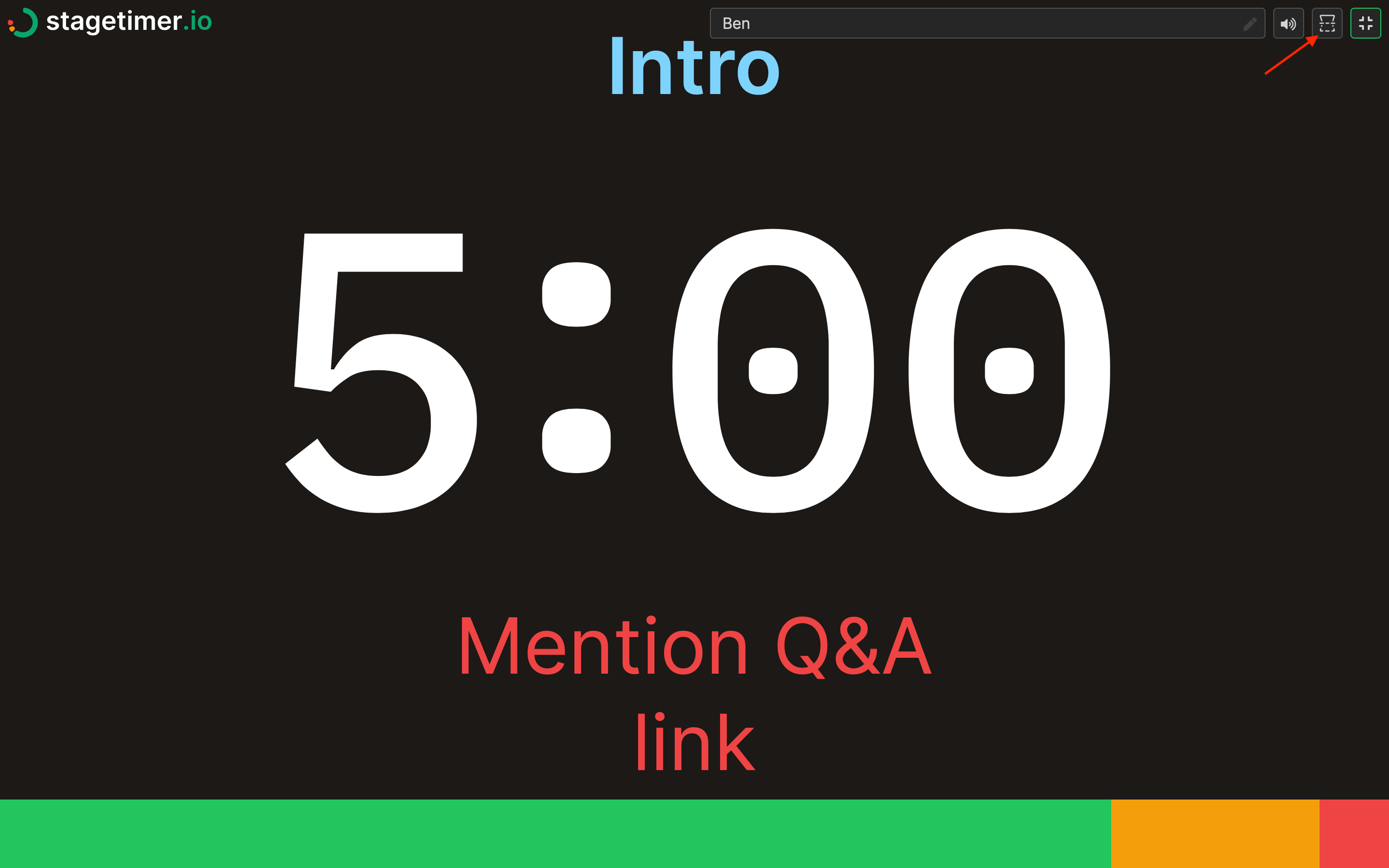
9. Mirror screen button
If using a teleprompter, you can invert the screen by clicking on the mirror screen icon.

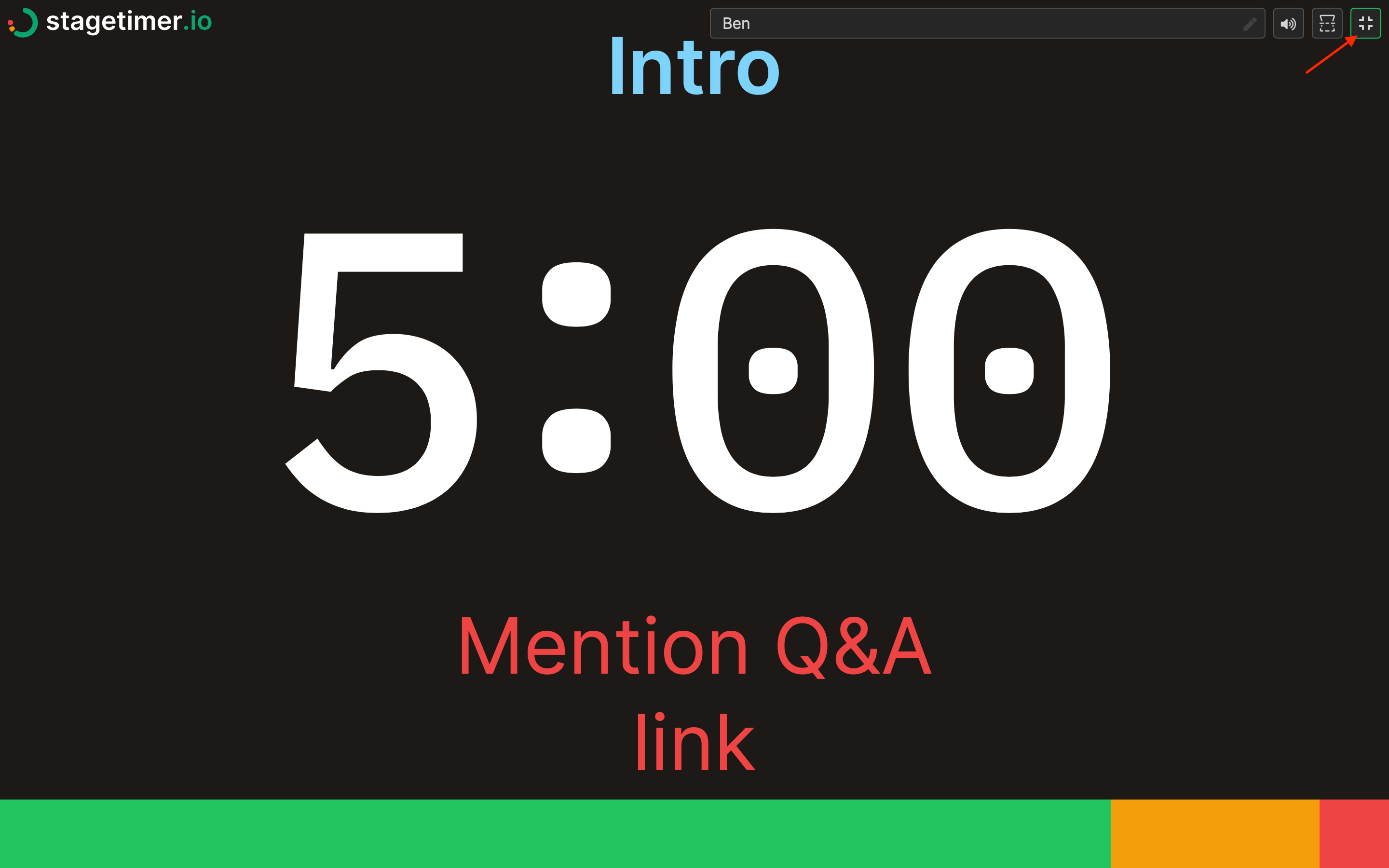
10. Fullscreen Mode
To view the timer in fullscreen mode, click the last button on the top right corner of the interface.

Fullscreen on iOS Devices
iOS devices do not support browser-based fullscreen mode. However, you can achieve a similar effect using a simple workaround:
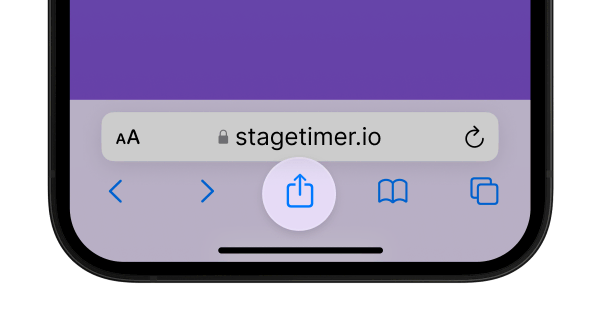
- Open the viewer link in Safari.
- Tap the “Share” icon at the bottom of the browser.
- Select “Add to Home Screen” from the share options.
- This action creates a home screen icon for the link.
- Opening the link from this icon will display it in fullscreen.

11. Isolation mode
Under certain circumstances you may need individual elements of the viewer in isolation. For example, if you want to import only the countdown into vMix or you need just the message to compose it yourself inside OBS. Stagetimer allows you to do just that.
Use URL parameters to isolate individual elements. If your viewer link is https://stagetimer.io/r/DEMO0002/, then append ?only=timer to isolate time timer like so: https://stagetimer.io/r/DEMO0002/?only=timer. The following list shows all available parameters and their effect.
You can pair these parameters with the transparent background option (available to Premium subscribers) to get the content of the page without the dark background.

12. Available URL parameters
The viewer page, also known as the fullscreen timer link, can be customized using URL parameters. These parameters allow you to change the appearance and functionality of the timer without having to go back to the controller page.
The available parameters are:
name: This parameter allows you to set a custom device name for the viewer page. The name will be displayed in the connected devices list on the controller page. This parameter accepts any text value. Defaults to a random generated name.mirror: This parameter allows you to mirror the display of the viewer page. The possible values for this parameter arehorizontalandvertical. You can use both values by separating them with a comma. For example,?mirror=horizontal,verticalhide: This parameter allows you to hide certain elements of the viewer page. The possible value for this parameter iscontrols, hiding the controls in the upper-right corner that appear when moving the mouse.only: This parameter allows you to only show certain elements of the viewer page. The possible values for this parameter areheader,footer,timer,message, andprogress. Only one value can be used at a time. Read more …delay: Add a delay in seconds. Different shared links can be on different delays.background: Overwrite the background to use with hardware or software mixers (vMix, OBS). Options:transparent,green,purple,magenta
For example, if you want to name the device Stage, the URL should be as follows:
https://stagetimer.io/r/YOURROOM/?name=StageYou can combine the parameters to customize the viewer page according to your needs. Use a & to chain parameter together. For example, you can set a key, mirror the display and hide the controls by using this URL:
https://stagetimer.io/r/YOURROOM/?mirror=horizontal,vertical&hide=controlsPlease keep in mind that these are optional parameters, if you don’t specify them the default viewer will be loaded.