Integrate Stagetimer with OBS Studio (Step-by-step Guide)
What we are going to accomplish
In this article, we will provide a step-by-step guide on how to integrate Stagetimer, a cloud-based speaker timer, with OBS Studio, a powerful free open-source software for video recording and live streaming. By the end of this guide, you will be able to import Stagetimer into a OBS scene, make the background transparent in OBS, and isolate individual elements of the countdown of Stagetimer in OBS.

Prefer a video?
1. Import Stagetimer into a OBS scene
Assuming you have OBS studio installed and set up:
-
Open OBS studio and create a new scene, or select an existing scene to edit
-
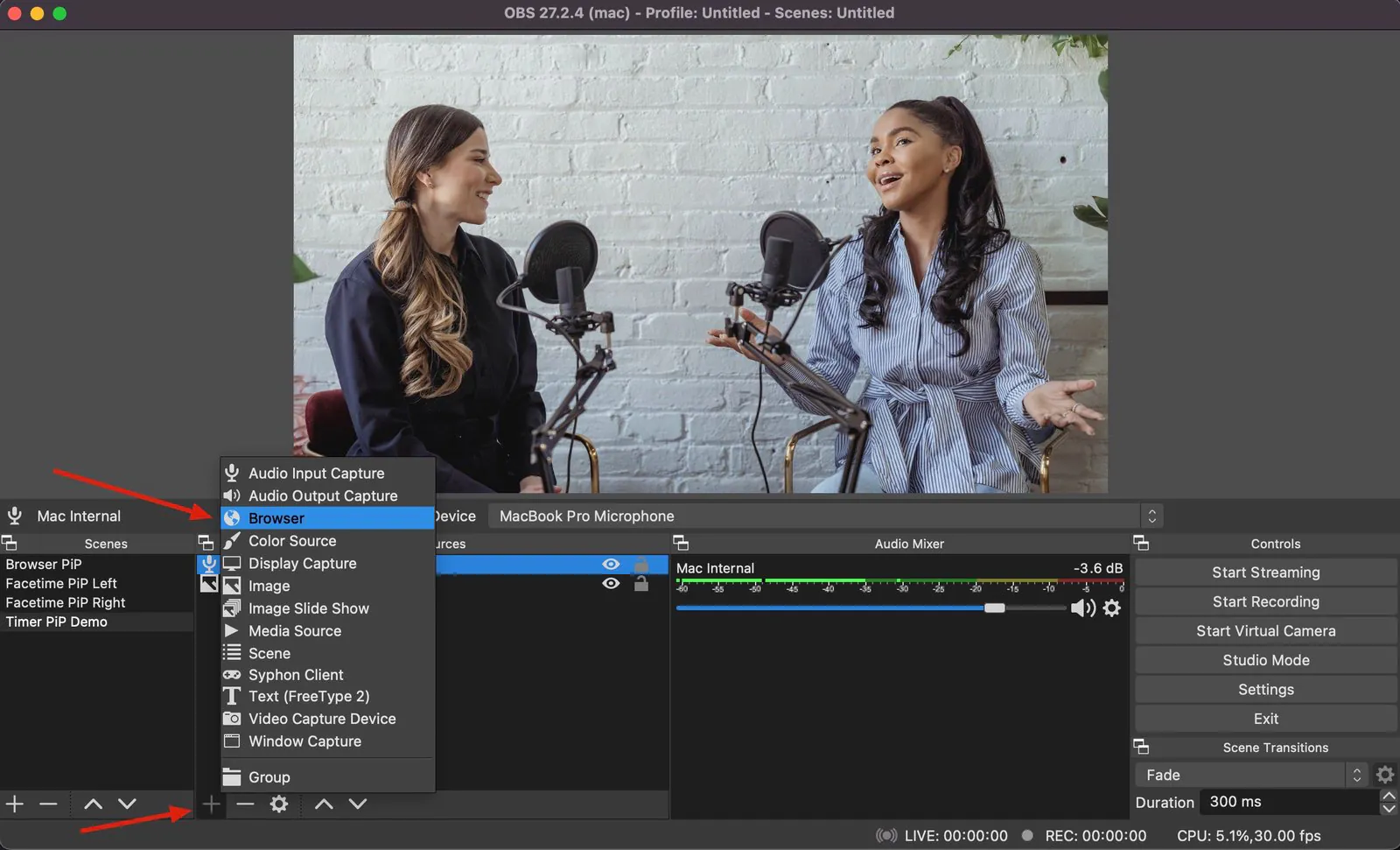
In the sources panel, click the ”+” button and select “Browser”

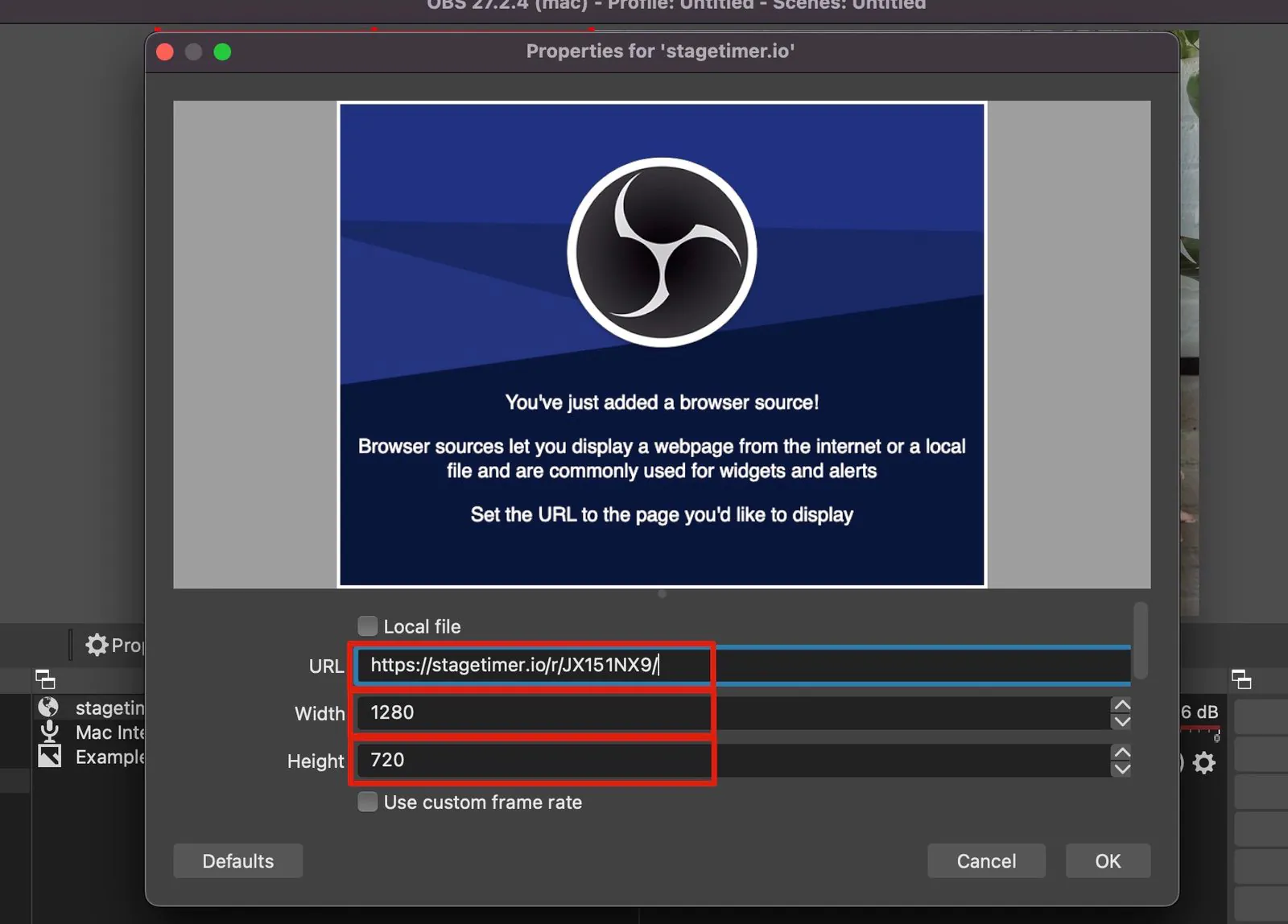
- In the properties window that appears, enter the URL of the Stagetimer viewer in the “URL” field. Adjust the width to 1280 and the height to 720 to get a 16×9 aspect ratio. To get the viewer URL, click on “Output Links” on the Stagetimer controller page.

-
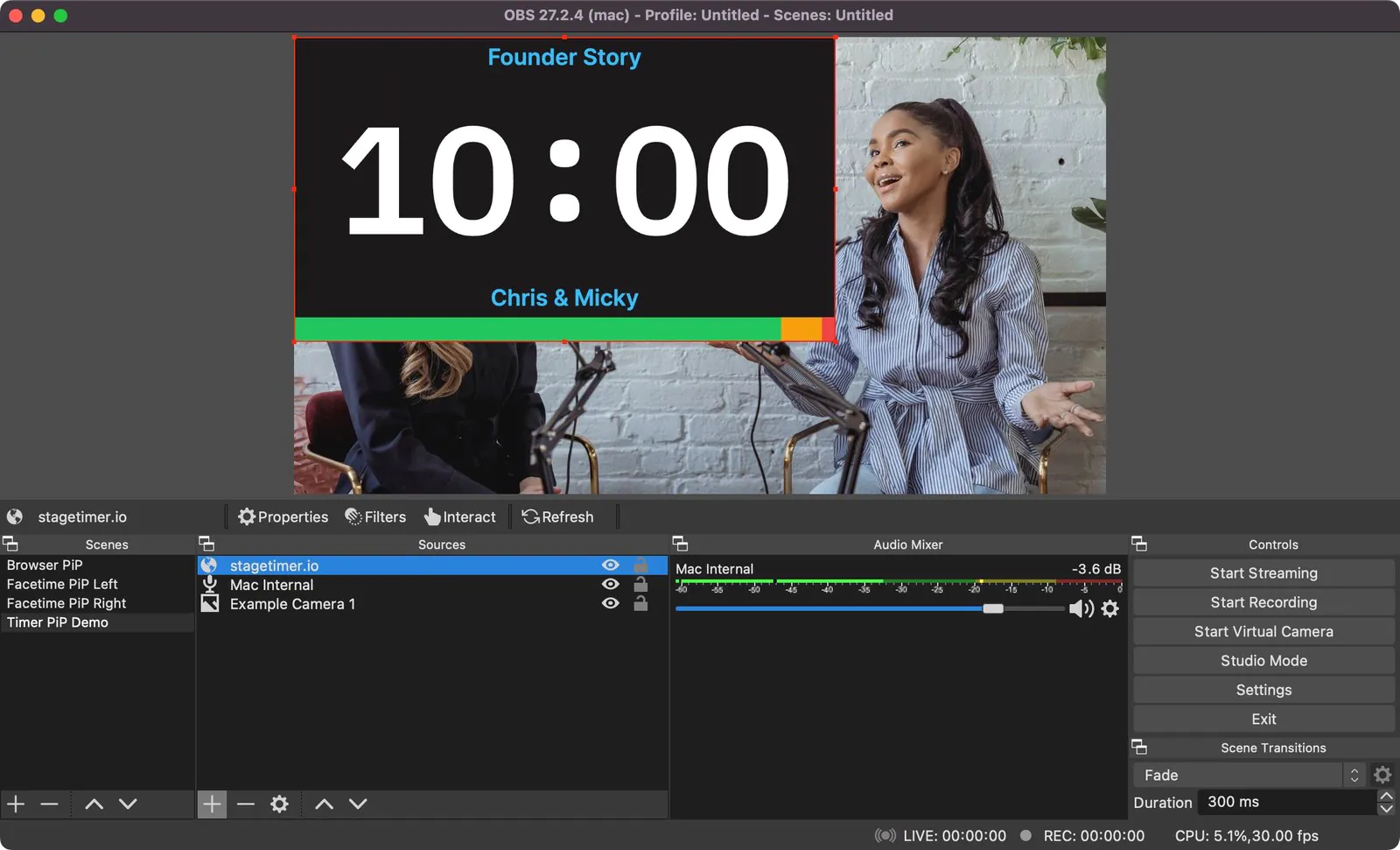
Click “OK” to close the properties window and the timer will now be imported into your scene.
-
Resize the browser window as you desire

👉 Tip: You don’t have to use 1280 by 720, the viewer page will automatically adjust to any page size and aspect ratio.
2. Make the background transparent in OBS
In OBS studio, there are a few ways to make the background of a source transparent.
- Use a Blending Mode
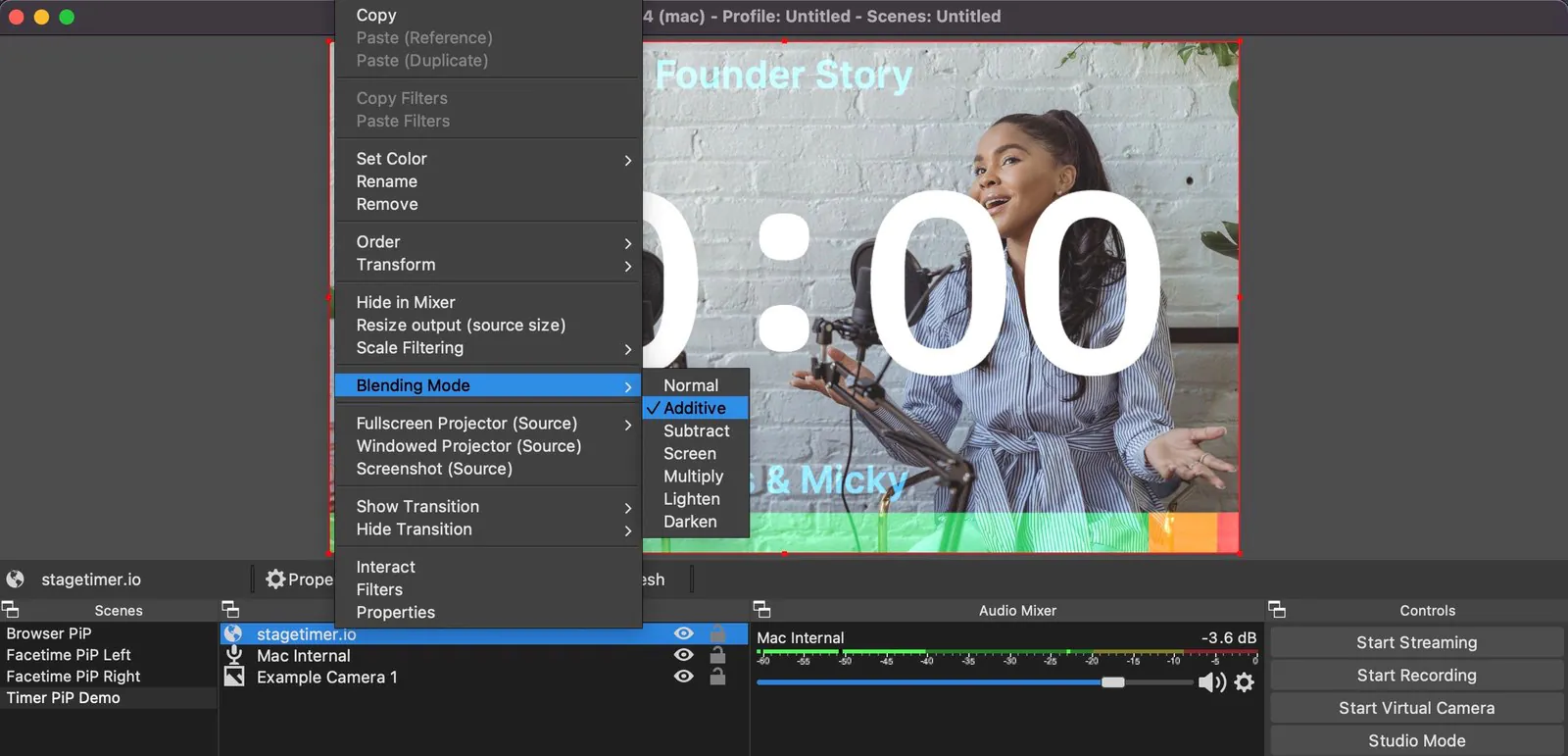
Right-click on your source in the Sources panel and select “Blending Mode” and then “Additive”. This will use the brightness values to determine the opacity of each pixel. This makes the blue title and the colorful progress bar semi-transparent. If you don’t like it, continue to option 2.

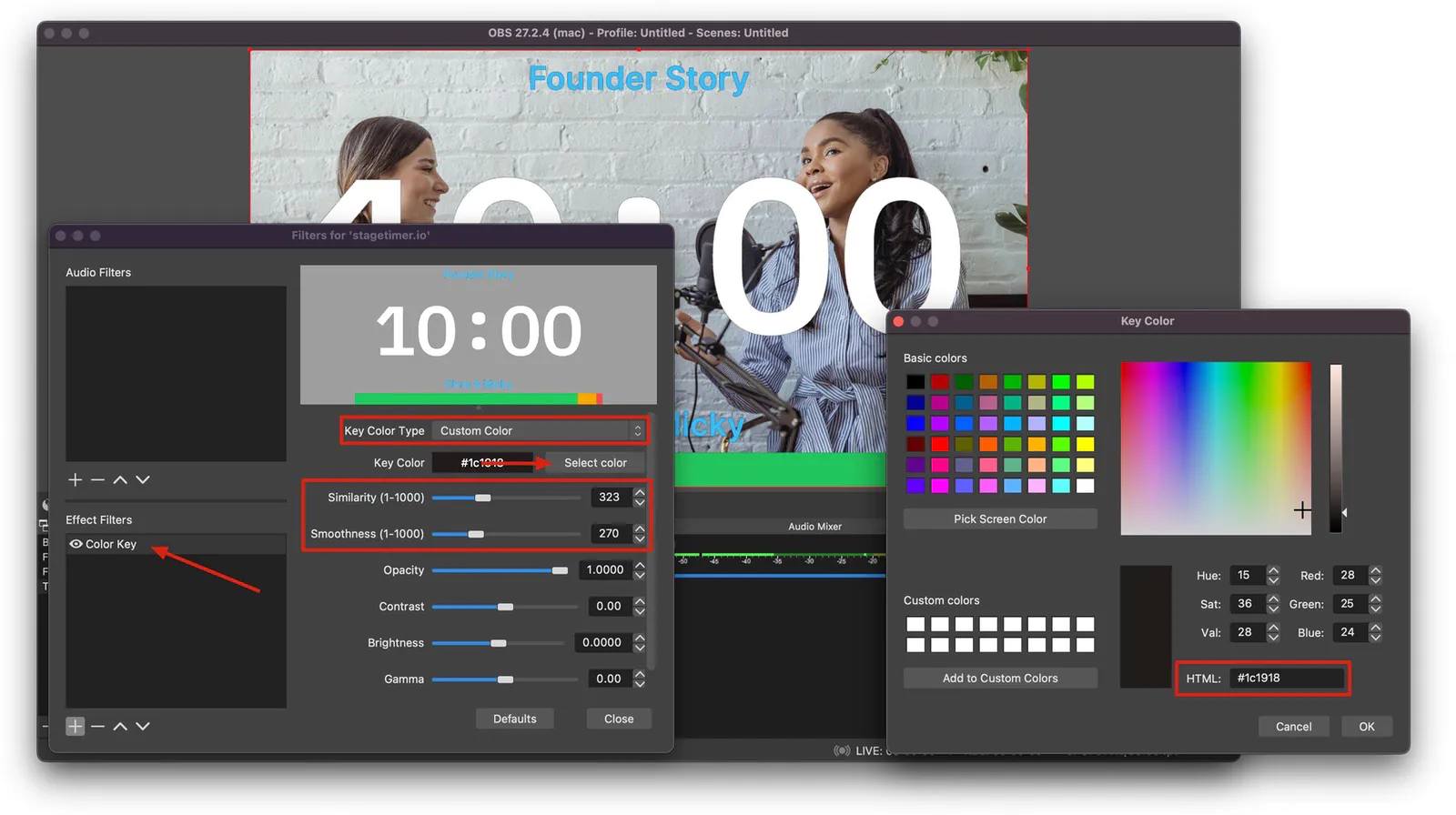
- Use a Color Key Filter
To add a color key filter in OBS studio, first open the filter properties by right-clicking the source. Next add a new filter to your source by clicking the ”+” button. Then, select “Color Key” from the drop-down menu. A new window will appear with the filter settings. Here, you can select the color you want to key out, as well as the threshold and feathering values.
Use #1c1918 as the color value and increase the similarity and smoothness a bit. Once you’re happy with the settings, click “OK” to apply the filter.

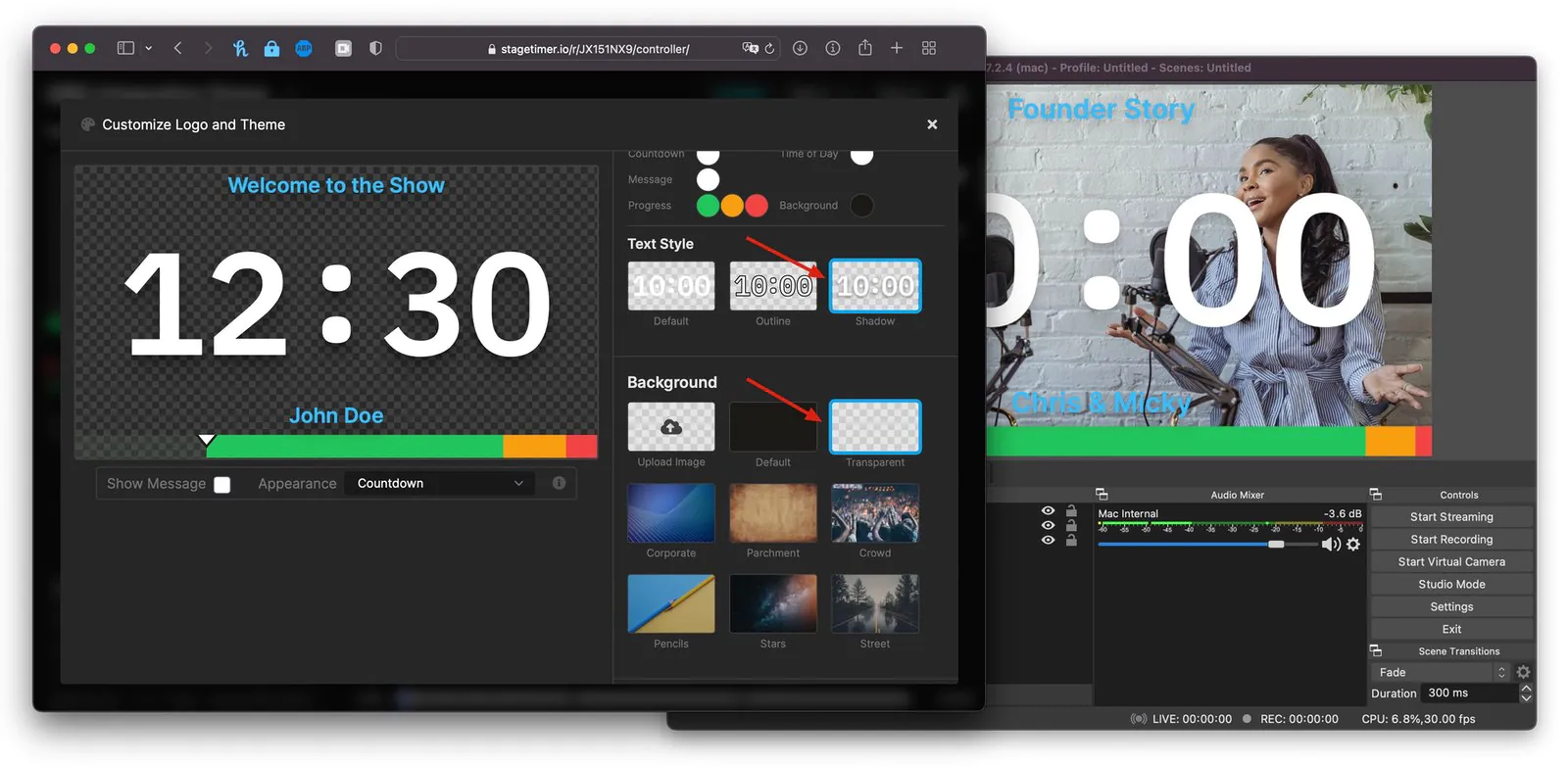
- Use the Transparent Background option of Stagetimer (Premium feature)
The transparent background option is the best and easiest way to overlay Stagetimer in OBS, but it requires a Premium license.
On the controller page open the “Customize” panel and scroll to the “Background” section on the right. Here you can select the “Transparent” option. To increase the contrast of the text against the background a bit it is recommended to also use the “Shadow” text style.
And these two settings are already enough to nicely integrate with OBS. No need for blending modes or filters. Depending on the background it may also be a good idea to choose a high contrast color theme.

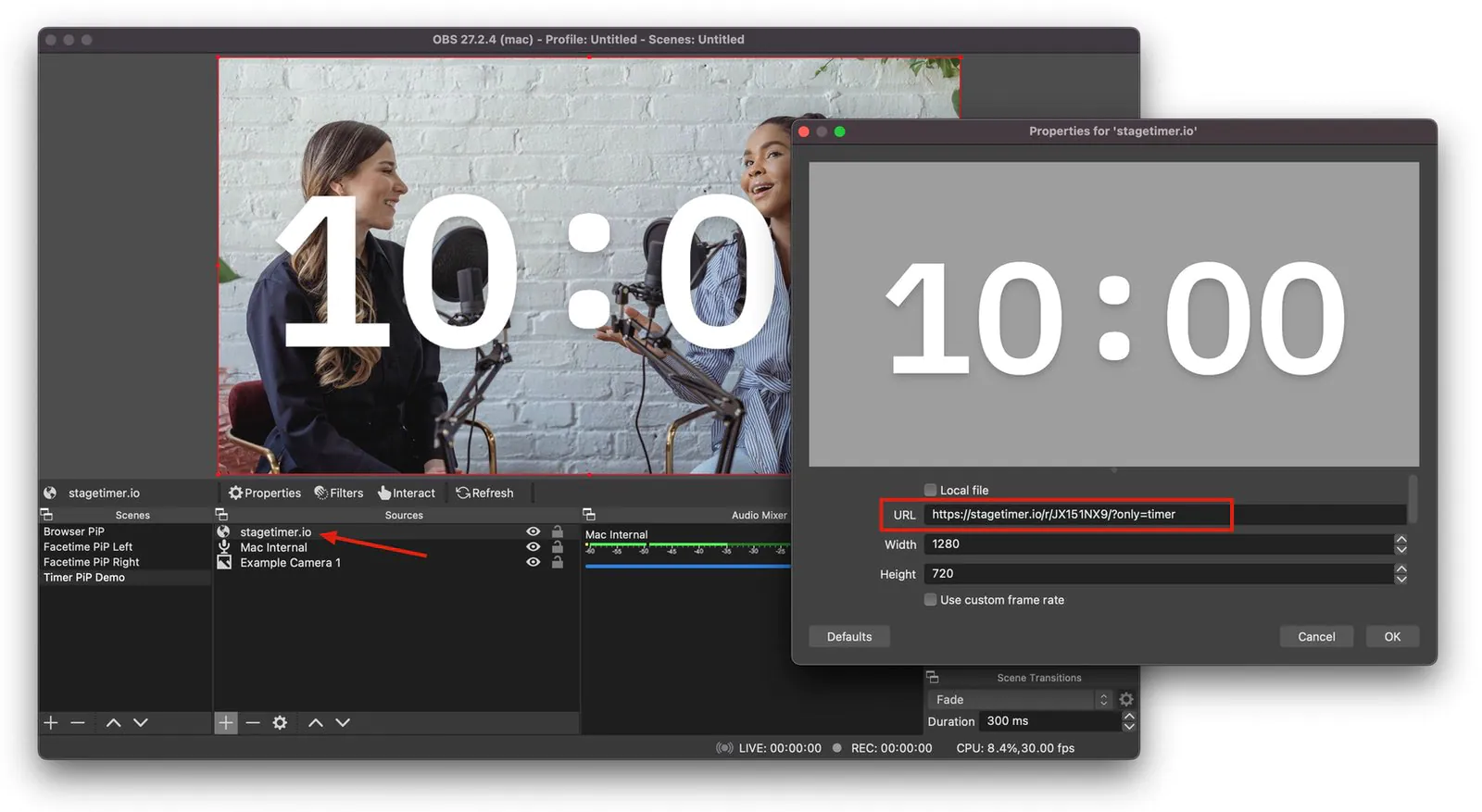
3. Show only the countdown of Stagetimer in OBS
Sometimes you may not want to import the entire viewer, but only the countdown element. One way to do this is to crop the source and cut away the top and bottom parts. But this is not the best solution because the timer changes in size when a message is shown.
Therefore Stagetimer offers an isolation mode for individual elements of the viewer. By adding the parameter only=timer to the viewer URL you can disable all other elements except for the timer. For example, if your viewer URl is https://stagetimer.io/r/DEMOROOM/, then change it to https://stagetimer.io/r/DEMOROOM/?only=timer (note the ? character).
Now you have isolated the countdown element in your OBS import and can position it individually.

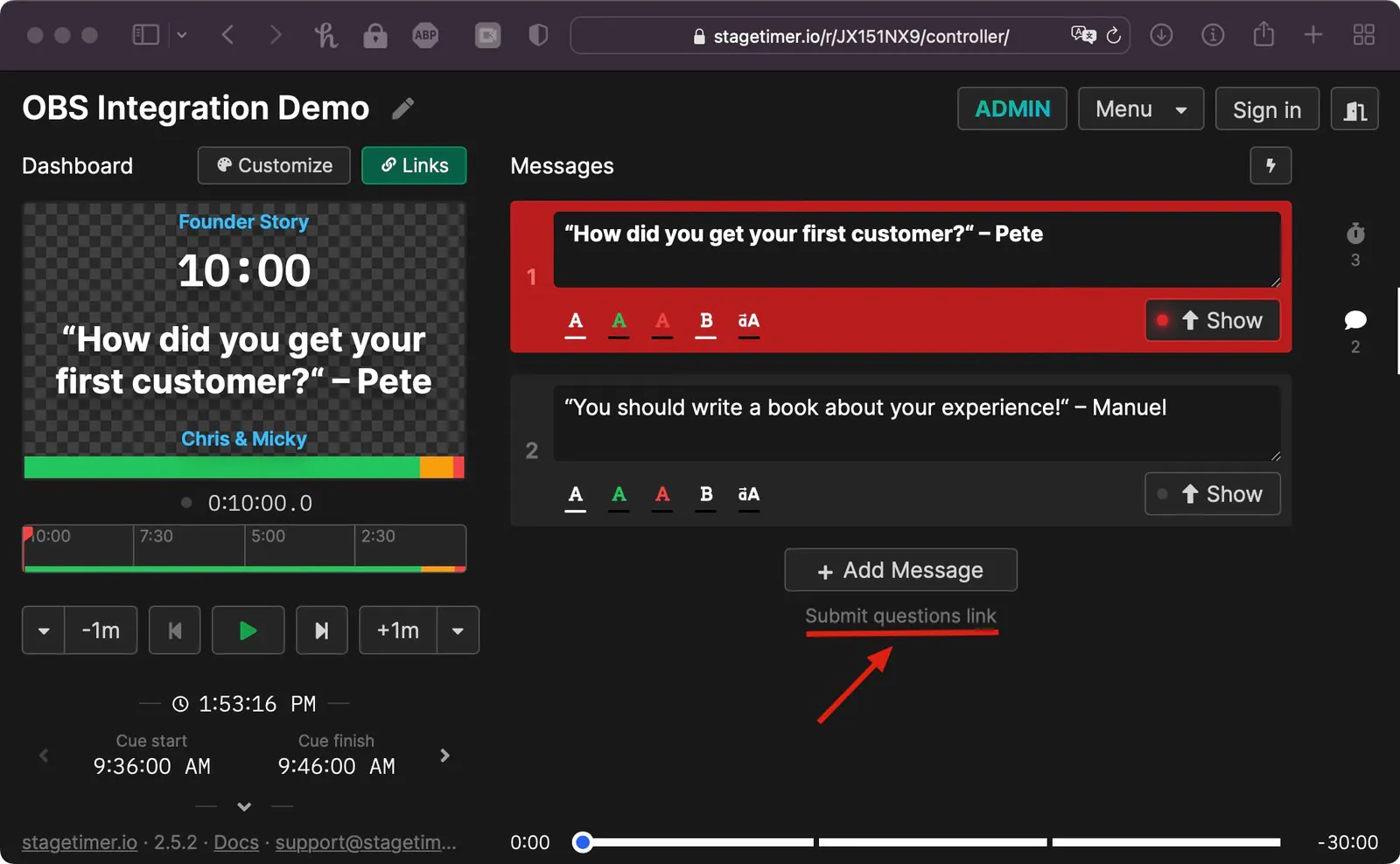
4. Display audience questions in OBS
Some people want to show audience questions in a livestream because they want to engage with their audience and make the livestream more interactive. Additionally, showing audience questions can help the presenter gauge what topics are of interest to the viewers and ensure that the livestream is covering relevant information.
On the controller page you’ll find a “Submit Questions” link. The page has simple “Question” and “Name” input fields. You can savely share this link with your audience. It uses a long alphanumeric ID and doesn’t reveal your actual Room ID.
(Note: The submit question form is not protected against bots, so don’t paste it on a public website)

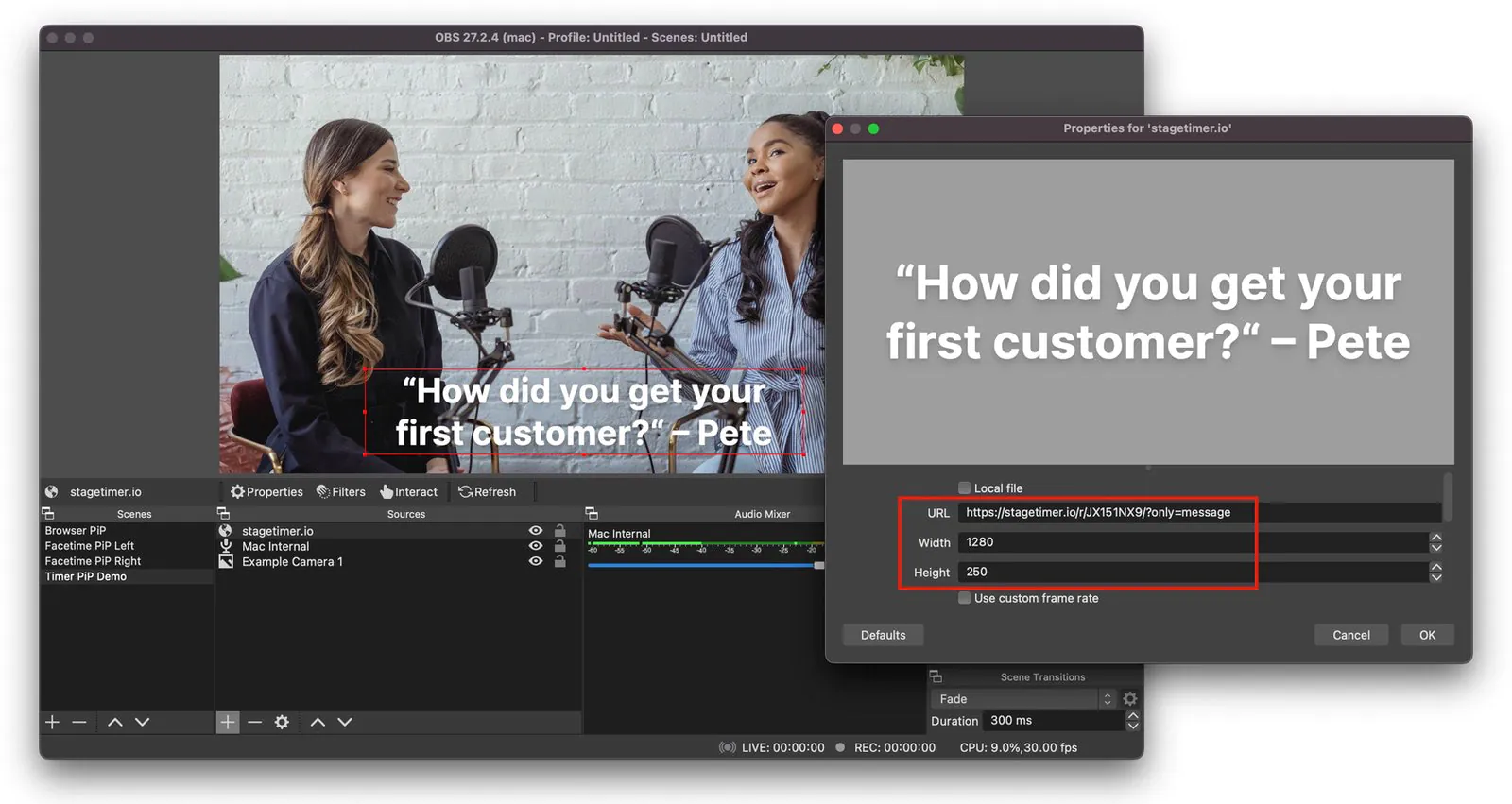
The isolation mode of Stagetimer allows you to import only the message element to OBS by adding the only=message to the viewer URL. For example, if your viewer URl is https://stagetimer.io/r/DEMOROOM/, then change it to https://stagetimer.io/r/DEMOROOM/?only=message (note the ? character).
Now you have isolated the message element in your OBS import and can position it individually. The message will automatically fill the size of the browser window. So you can change the browser dimensions to something like 1200×250 to display the message in a wide thin bounding box.

Once the first audience questions show up you can pick the one you want to show on stream by clicking “Show” on the message in Stagetimer.
5. Use Stagetimer’s Audio Chimes with OBS
When using audio chimes with OBS you have to ensure two options are properly set.
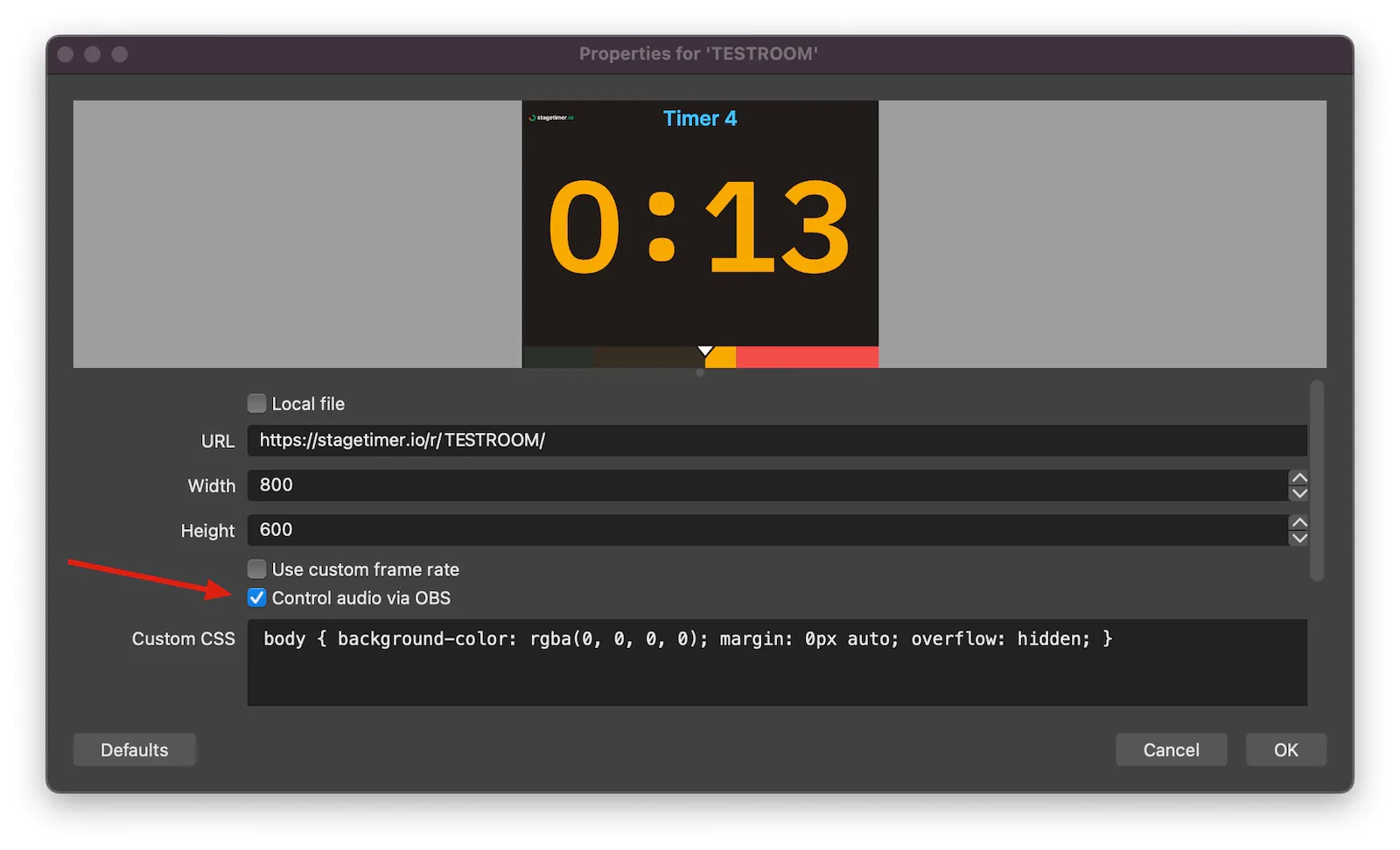
- In the properties window for the browser source, make sure the option “Control audio via OBS” is enabled.

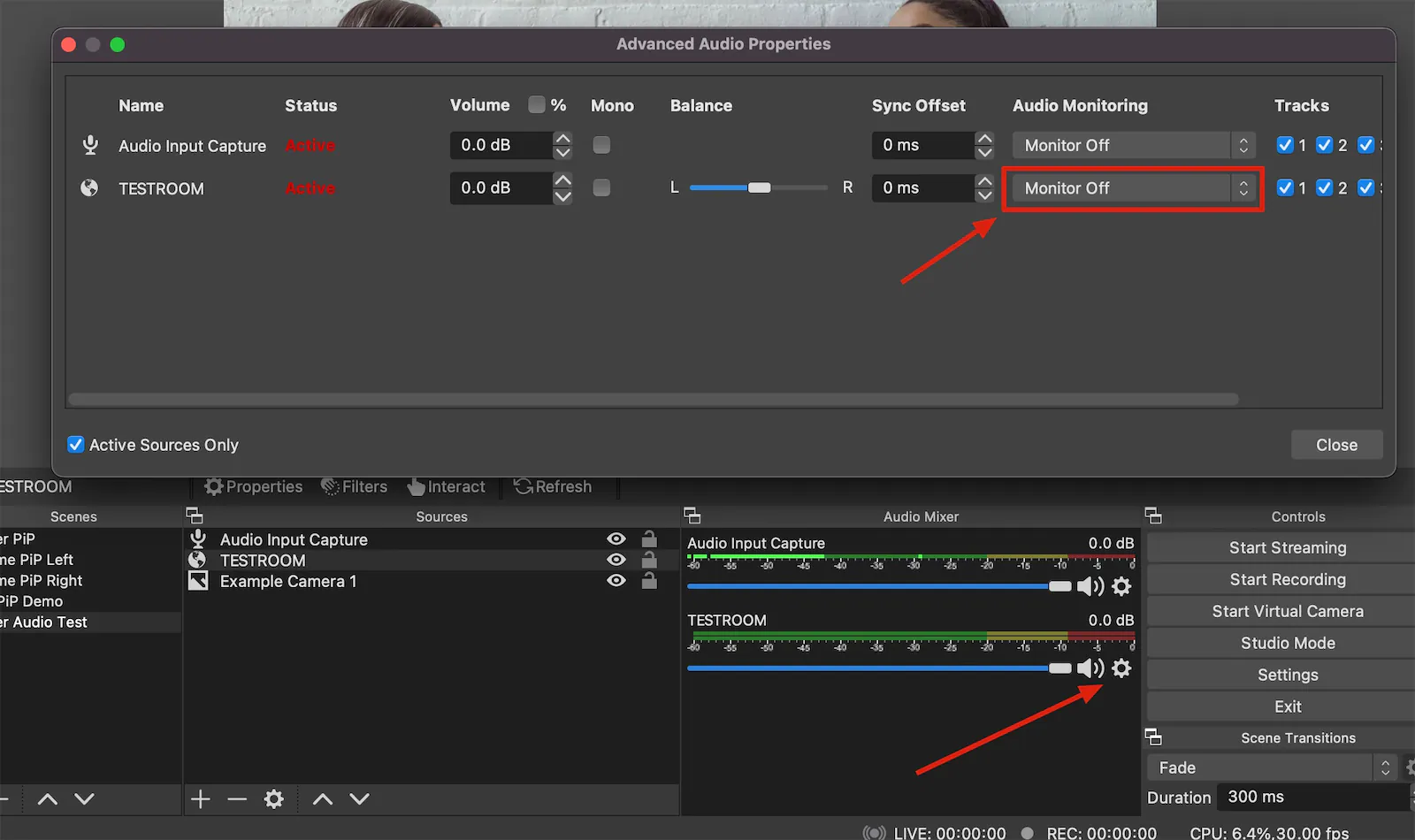
- Open the “Advanced Audio Properties” panel and ensure the audio monitoring for the browser input is either set to “Monitor Off” or “Monitor and Output”

To properly monitor the audio from the browser input in OBS it is recommended to mute any open browser window with Stagetimer outside OBS and use the monitoring setting “Monitor and Output” inside OBS. This way what you hear in your headphones or monitoring device is the same that is sent on stream.
Note: Avoid using the computer audio from a browser window outside of OBS. If the browser is running in the background or is minified, the open browser tabs do not run in real-time. Therefore audio output may be delayed or skipped altogether.